FW MX 2004面板設置組合與保存 (1)
編輯:Fireworks基礎
用慣了 MX,打開Fireworks MX 2004時的第一件事就是重組右側的執行面板。Fireworks MX 2004本身的默認設置(800×600分辨率下),只有Assets,Colors,Frames and History三種面板群組(分辨率下右側的面板區域組合會有不同),其余面板仍然藏在Windows彈出菜單下。這樣的設置跟我們以往MX中熟悉的個人自訂的工作界面太不同了,所以開始我們的新工作前要先組織一下已經習慣了的面板,就好像換了個新辦公桌要先做布置,工作起來才得心應手。
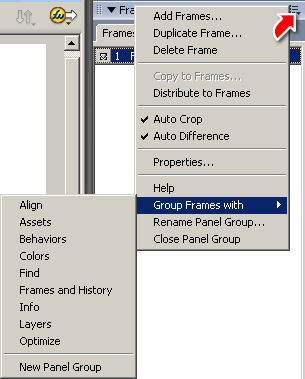
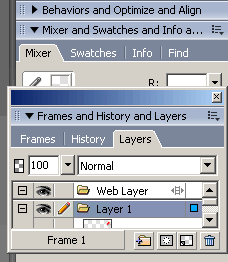
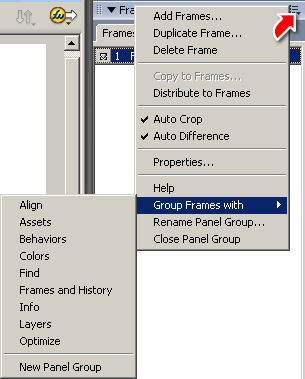
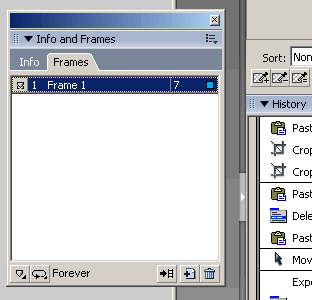
與Fireworks MX一樣,想在Fireworks MX 2004中群組各面板可以點擊任一打開面板的右上角的黑色小三角,在彈出菜單中選擇現有面板與菜單中的其他面板進行群組即可。選中某組面板群組,在該面板群組下有各面板鏈接(MX中是標簽顯示),點選就可以進入此面板操作界面,並且顯示該面板的標簽。在該面板右上角圖標上單擊,其中就有組合選項。

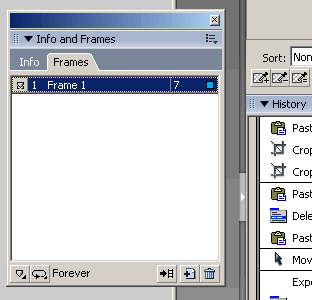
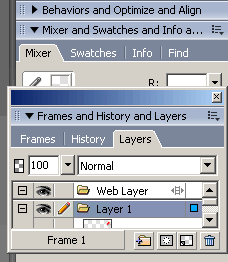
組合後的面板群組在其抬頭欄會默認顯示內含面板的名稱:

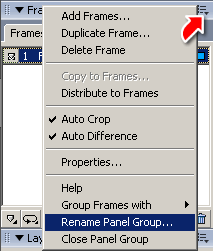
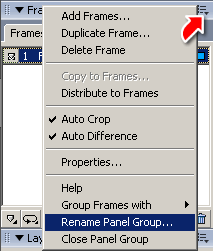
當然我們也可以自己命名,方法一樣,就是打開面板右上角小按鈕,從彈出菜單中找。

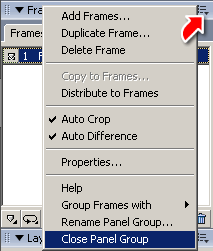
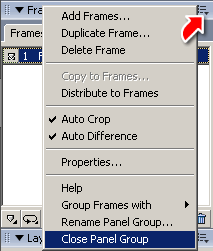
在這個彈出菜單下,還有“關閉該面板群組”的選項。
 如果你組合的面板並不是已經在執行面板區域顯示的面板,Fireworks會在工作區彈出一個浮動的面板窗口來顯示你的操作結果,這與打開一個尚未存在於執行面板區域現有面板群組中的新面板一樣。
如果你組合的面板並不是已經在執行面板區域顯示的面板,Fireworks會在工作區彈出一個浮動的面板窗口來顯示你的操作結果,這與打開一個尚未存在於執行面板區域現有面板群組中的新面板一樣。

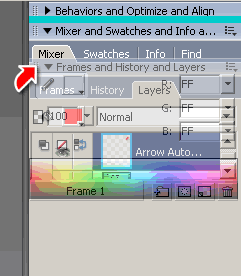
在重組的過程中很自然地你會做些新的調整,這時你的工作區會逐漸出現越來越多的浮動面板群組。這是件很討厭的事,而且把面板群組往右側執行面板區域移動卻很難重新對齊,窗口也總是浮動的,並沒有整合到執行面板區域中去。該怎麼辦呢?

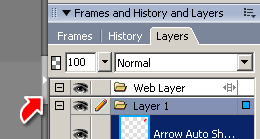
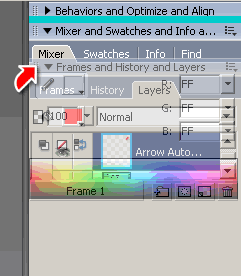
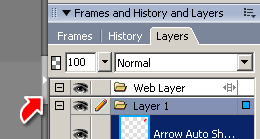
解決方法並不困難,請注意在每個面板群組的左上角,有兩排小點組成的圖標,鼠標移到上面,就會變成十字交合的兩兩反向箭頭形狀,左鍵點住這個圖標再移動,就可以把目前的浮動面板插入右側執行面板區域中去。同樣這個方法也可以把面板群組再從執行面板區域中拖拽出來,再次成為浮動面板,這點在FW MX中也一樣適用。

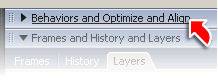
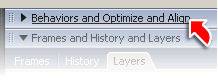
面板群組的抬頭看起來類似網頁的鏈接,鼠標移上去時顯示下劃線。點擊面板群組的抬頭可以讓面板展開或折疊起來。同樣抬頭旁的小箭頭也有這個功能,此外還兼帶顯示面板群組的目前狀態。

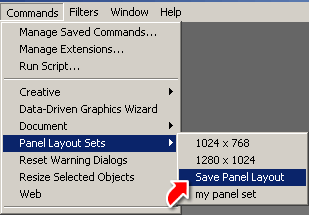
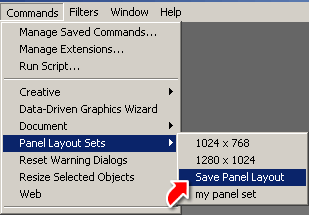
到這裡,重組右側的執行面板的工作已基本完成。記得到選擇菜單Commands-Panel Layout Sets-Save Panel Layout。取個名字,把調整完成的執行面板區域儲存起來。

與FWMX一樣,右側的執行面板區域左邊,有個分隔條,通過它可以用拖拽方式改變執行面板區域的寬度,FW MX 2004在這裡增加了個新功能,點擊分隔條中間的小箭頭還可隱藏、顯示執行面板區域,不過這個功能目前只支持視窗平台。

與Fireworks MX一樣,想在Fireworks MX 2004中群組各面板可以點擊任一打開面板的右上角的黑色小三角,在彈出菜單中選擇現有面板與菜單中的其他面板進行群組即可。選中某組面板群組,在該面板群組下有各面板鏈接(MX中是標簽顯示),點選就可以進入此面板操作界面,並且顯示該面板的標簽。在該面板右上角圖標上單擊,其中就有組合選項。

組合後的面板群組在其抬頭欄會默認顯示內含面板的名稱:

當然我們也可以自己命名,方法一樣,就是打開面板右上角小按鈕,從彈出菜單中找。

在這個彈出菜單下,還有“關閉該面板群組”的選項。
 如果你組合的面板並不是已經在執行面板區域顯示的面板,Fireworks會在工作區彈出一個浮動的面板窗口來顯示你的操作結果,這與打開一個尚未存在於執行面板區域現有面板群組中的新面板一樣。
如果你組合的面板並不是已經在執行面板區域顯示的面板,Fireworks會在工作區彈出一個浮動的面板窗口來顯示你的操作結果,這與打開一個尚未存在於執行面板區域現有面板群組中的新面板一樣。
在重組的過程中很自然地你會做些新的調整,這時你的工作區會逐漸出現越來越多的浮動面板群組。這是件很討厭的事,而且把面板群組往右側執行面板區域移動卻很難重新對齊,窗口也總是浮動的,並沒有整合到執行面板區域中去。該怎麼辦呢?

解決方法並不困難,請注意在每個面板群組的左上角,有兩排小點組成的圖標,鼠標移到上面,就會變成十字交合的兩兩反向箭頭形狀,左鍵點住這個圖標再移動,就可以把目前的浮動面板插入右側執行面板區域中去。同樣這個方法也可以把面板群組再從執行面板區域中拖拽出來,再次成為浮動面板,這點在FW MX中也一樣適用。

面板群組的抬頭看起來類似網頁的鏈接,鼠標移上去時顯示下劃線。點擊面板群組的抬頭可以讓面板展開或折疊起來。同樣抬頭旁的小箭頭也有這個功能,此外還兼帶顯示面板群組的目前狀態。

到這裡,重組右側的執行面板的工作已基本完成。記得到選擇菜單Commands-Panel Layout Sets-Save Panel Layout。取個名字,把調整完成的執行面板區域儲存起來。

與FWMX一樣,右側的執行面板區域左邊,有個分隔條,通過它可以用拖拽方式改變執行面板區域的寬度,FW MX 2004在這裡增加了個新功能,點擊分隔條中間的小箭頭還可隱藏、顯示執行面板區域,不過這個功能目前只支持視窗平台。

- 上一頁:用Fireworks做出蘋果的晶亮透明
- 下一頁:像素圖教程(一) (1)
小編推薦
熱門推薦