以本人這種業余水平,只得慢慢磨,搞了半年還是沒搞完。不過現在這些日子,還有空做自己喜歡做的事情已經是很不錯的了。
這個教程主要是總結了一些FW鼠繪的小技巧。因此不要期望這個教程是一步一步來的哦。
什麼?!你不用FW來鼠繪?!看一下也無妨嘛。

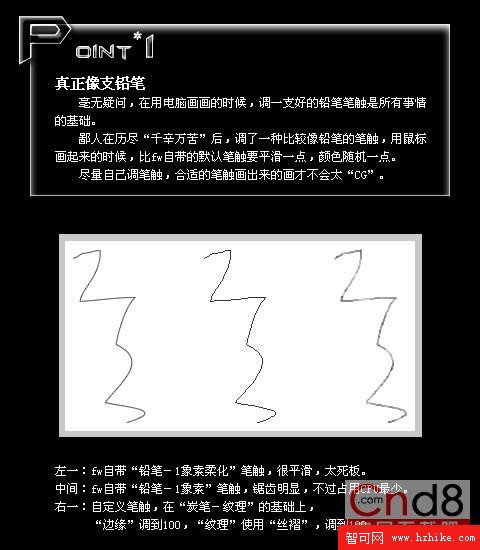
1.真正像支鉛筆
毫無疑問,在用電腦畫畫的時候,調一支好的鉛筆筆觸是所有事情的基礎。
鄙人在歷盡“千辛萬苦”後,調了一種比較像鉛筆的筆觸,用鼠標畫起來的時候,比fw自帶的默認筆觸要平滑一點,顏色隨機一點。
盡量自己調筆觸,合適的筆觸畫出來的畫才不會太“CG”。

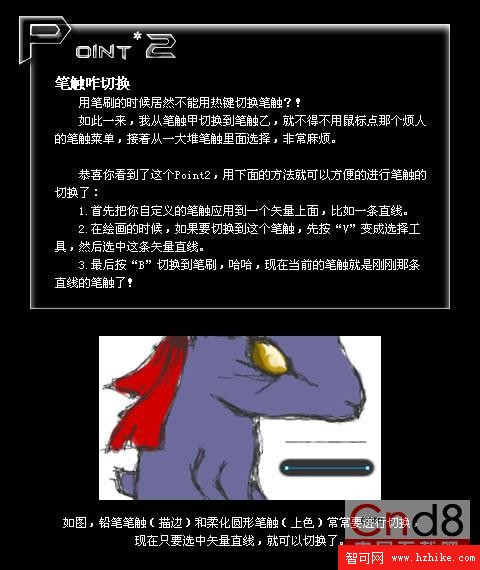
用筆刷的時候居然不能用熱鍵切換筆觸?!
如此一來,我從筆觸甲切換到筆觸乙,就不得不用鼠標點那個煩人的筆觸菜單,接著從一大堆筆觸裡面選擇,非常麻煩。
恭喜你看到了這個Point2,用下面的方法就可以方便的進行筆觸的切換了:
首先把你自定義的筆觸應用到一個矢量上面,比如一條直線。
在繪畫的時候,如果要切換到這個筆觸,先按“V”變成選擇工具,然後選中這條矢量直線。
最後按“B”切換到筆刷,哈哈,現在當前的筆觸就是剛剛那條直線的筆觸了!

3.比橡皮還要強
要修改一些描邊的線條的時候,直接用橡皮擦的話,明顯會使邊緣不一致(如下方左圖)。原因是橡皮是沒有紋理的。
要通過擦除來修改圖形,又要保證邊緣一致(如下方左圖),方法很簡單:使用和這個圖形相同的筆觸,然後把筆觸的混合模式改為“擦除”(最後一種混合模式),這樣筆觸就相當於有紋理的橡皮。
不過要注意一點,“擦除”模式下的筆觸會模仿下方的顏色,也就是說,並不是真正的擦除。要真正的擦除,先保證你的背景色為透明。

4.白色粉底
在進行了鉛筆勾勒之後,我通常先為對象上一層白色的底色。
這個上白底有什麼用呢?就好比女孩子化妝一樣,先上一層粉底。
用透明度變化的筆觸或者塗抹工具,上色或者勾邊的時候就體現出白色底色的好處了。

這個教程中所用的圖樣是我做的flash游戲『D.R.』中的其中一個角色。這個Flash游戲『D.R.』的部分角色現在首次公開!!!
呵呵,行過路過不要錯過啊!(保守估計還要做幾個月。不適合15歲以下人士進行游戲,否則發生發傻,吐血,暈眩,砸電腦等非正常行為,本人不負任何責任。)