一、Fireworks MX中的方法
為方便起見,我們以簡單的圓形A和矩形B為例,准備將圓形A變為選區。當然大家也可以做一些復雜的路徑,道理和方法是一樣的。
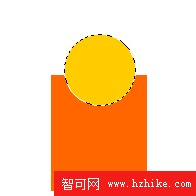
1、新建文檔,使用繪圖工具分別繪制圓A,矩形B,此時它們分別處於兩個層中。如圖:

2、分別將A,B轉化為位圖,Modify>Flatten Seletion(快捷鍵:Ctrl+Alt+Shift+Z)。
3、在層面板(Windows>layers)上選中矩形B所在的層,按住Ctrl鍵不松點圓形A所在的層,在點取的時候鼠標成為選區狀態。
在層面板上矩形始終為活動對象,表示我們一直只在對象B上進行操作。:


4、如果此時再按下鍵盤上的Del鍵,矩形在圓形選區內的部分即被刪除。

第三步中,按Ctrl鍵不放點擊封閉路徑(可以不轉化為位圖),就是主題所說的怎樣把路徑轉化為位圖了。
注意:
1、封閉路徑轉化為選區,封閉路徑填充色不能為空。
2、矩形B必須轉化為位圖後,才能由按Ctrl鍵不松點圓A所在的層,得到在矩形對象上的圓A的選區,否則將轉至圓A上操作。
下面我們看一個具體的應用實例。
如圖,我們用MX中路徑轉化為選區的辦法摳出下圖的某個單獨頭像。

上圖為PNG文件,用Fireworks打開後包含一封閉路徑,可用於練習。
具體步驟如下:1、用鋼筆工具繪制人物頭像的邊緣路徑。
2、用任意一種顏色作為封閉路徑的填充色,然後將它轉化為位圖。:


工作區 層面板
3、在層面板上選擇有彩色人物頭像的對象,按住Ctrl不放,點剛才轉化的位圖。
4、將此選區的內容復制到剪貼板,然後新建一個文檔,粘貼。如下:

在Fireworks MX中有了將路徑轉化為選區的方法,那麼在Fireworks 4.0或者更低版本中該如何實現呢。
二、Fireworks 4.0或者更低版本中的方法在Fireworks 4.0或者更低版本中沒有將路徑直接轉化為選區的方法,但是幾乎所有此類的操作目的可以用Mask(遮照/蒙板)來變通實現。
以上面的圓形A和矩形B為例,如果想在Fireworks 4.0或者更低版本中裡得到圓形A在矩形B裡的區域,只需將圓形A填充為黑色,然後同時選中這兩個對象,選擇Modify>Mask>Group As Mask就可以了。
注意:如果是在Fireworks MX裡做上述操作,需要將圓形A填充為白色,在MX裡,白色表示可見部分。
下面我們仍以如何通過路徑得到某一部分彩色頭像作為例子,講解遮罩實現的做法。
1、同樣,用鋼筆工具繪制人物頭像的邊緣路徑。同樣可以使用上面提供的PNG源文件供練習。
2、將此封閉路徑填充為黑色(#000000),在MX裡填充為白色(#ffffff),如下圖:

3、同時選中封閉路徑和彩色圖案對象,Modify>Mask> Group As Mask,就得到我們要的結果了。如下圖:

在上面使用Mask的過程中,封閉路徑始終沒有被轉化為選區,但是根據Mask裡黑色為可見內容(MX裡為白色)這一簡單原理,通過改變封閉路徑的填充色,達到了控制得到我們需要部分這一目的。也就是用Mask將路徑轉化為了"選區"。