用Fireworks做出蘋果的晶亮透明 [組圖]
編輯:Fireworks基礎
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在Fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技術也是最簡單的:漸變填充,層的透明度調節,簡單效果(effect)。我們就是要用最簡單的技術做出最好的效果 。好的,開始做了,注意聽講。

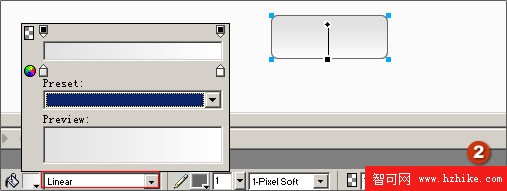
1.首先畫一個圓角矩形,用漸變填充,效果如圖:

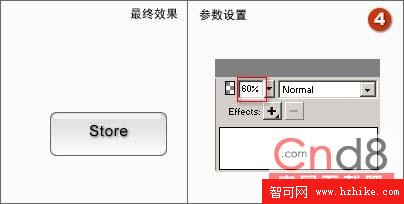
2.做出導航按鈕的高光,這是點睛之筆,一般在這一步效果就出來了。有兩種方實現:一個用效果(effect)的內陰影(Inner Shadow)參數和最終效果如圖:


大體的原理弄懂了,我們再看看其他的按鈕就覺得很好做了。換換顏色,形狀可以做出太多的效果,正所謂一通百通了。下面是一些例子:

小編推薦
熱門推薦