Fireworks繪制三維矢量透視圖[組圖]
編輯:Fireworks基礎
自己開始學習C4D了,可能會放棄使用Direworks(以下簡稱FW)制作3D圖形了,所以畫個畫留做紀念,選用了最經典的IPOD MINI。
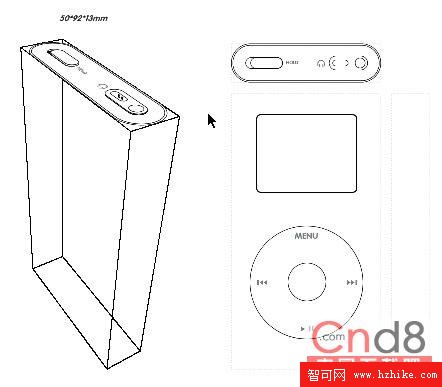
為了方便大家查看,給出下圖:

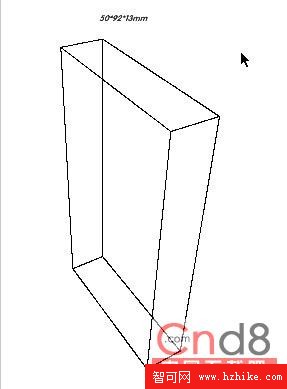
1.打底稿,和再紙上畫3D圖形一樣,畫一個立體的盒子,想象一個IPOD剛好裝進去只要這裡透視准確最後的圖形絕對不會出現透視的錯誤,這裡推薦使用3D Primitives。
或者可以使用FW自帶的“透視輔助線條”,高手的話憑借感覺就好了(透視要點,所有3D圖形的平行線條都會在同一點相交..比如立方體的四條豎直的邊肯定會在同一點相交)。

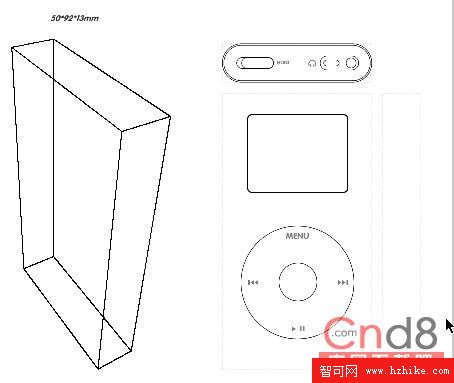
2.然後我們畫好可見的三個面的平面圖,(三視圖)這裡我們把3D盒子的各個面"鋪在"畫布上畫,大小比例嚴格按照尺寸:

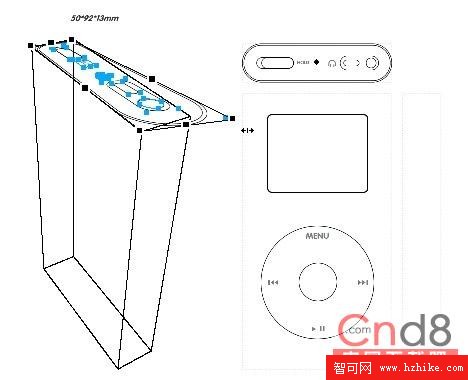
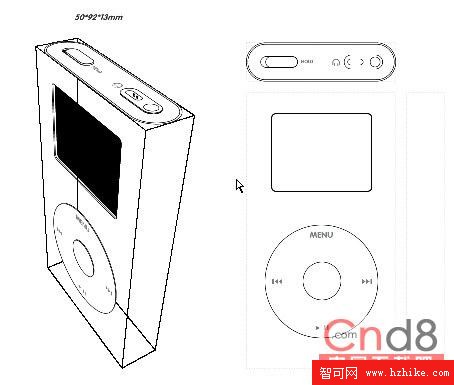
3.畫完以後,將平面圖貼到3D物體上去。注意按輪廓變形。

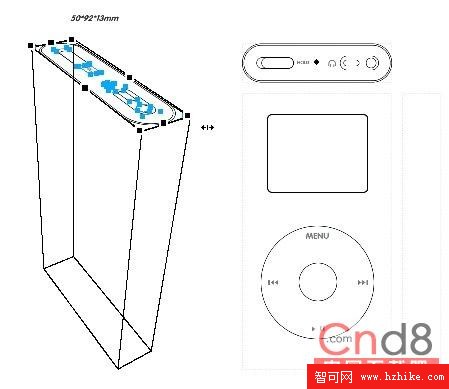
4.同上,對准確點,把打開的立體圖形的面和原來的那個面仔細的重合,這樣這個面上的東西就貼上去了:

5.做一些小修改,使得按鈕有立體感,如果僅僅只是把一張紙貼到牆上怎麼也不會有立體感的(就象CS裡面的窗戶,哪個角度看都沒有窗沿,因為那只是一張圖):

6.正面也貼上去:

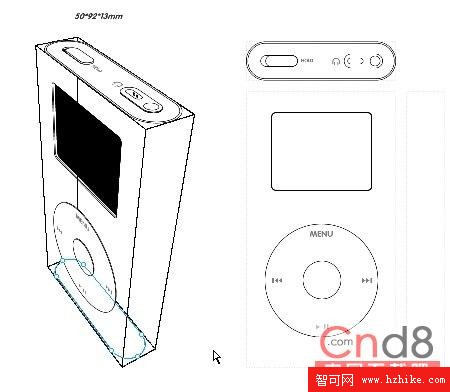
7.右邊沒有內容,不需要貼了,但是這裡還要把下面也貼上去,因為我們要制作它的輪廓:

8.如下畫出一個四邊形:

9.然後把這個四邊形連同上面,下面 三個矢量組合,組合形成的矢量就是整個IPOD再我們視野的大小了,換句畫說 如果你的IPOD不是透明的,我們不能看到這個形狀背後的內容,所以我們給他一個邊框,填充為白色:

10.背面同樣....

如果需要換角度的畫 可以再很大程度上減少工作量,至少平面的內容不需要更改了。但是相對於3D軟件來講,換角度還是很麻煩的。

- 上一頁:有關fw動畫制作的問題
- 下一頁:Fireworks活用發光[圖]
小編推薦
熱門推薦