
早在七年前Fireworks問世之初,Fireworks就致力成為傑出的Web圖像編輯與處理軟件,到現在Fireworks已經贏得了為數眾多的用戶群。Micromedia Studio 8的發布引起了人們對Dreamweaver 8和Flash 8的廣泛關注,其實Fireworks也在許多方面做了一些令人感興趣的改變和功能的增強,下面讓我們關注一下Fireworks 8新增的重要功能。
一、創建CSS彈出菜單
越來越多的網站使用CSS來創建,開發者們使用不同的工具來創建CSS驅動的導航菜單。盡管許多工具,包括手寫CSS代碼,已經能夠滿足設計者的基本需要,但Fireworks現在使用戶可以創建菜單並導出為CSS,這無疑成為設計者的又一利器。
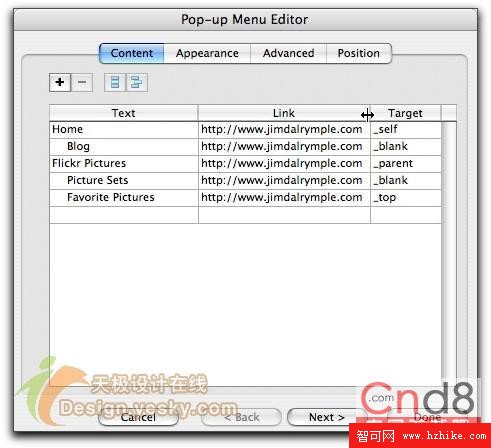
要在Fireworks中創建CSS彈出菜單,用戶可以選擇圖像中的一個熱區或切片,然後打開彈出菜單編輯器,彈出菜單編輯器會以向導的形式出現,用戶只需要按提示一步步操作,就可以很容易地創建出專業的CSS彈出菜單。
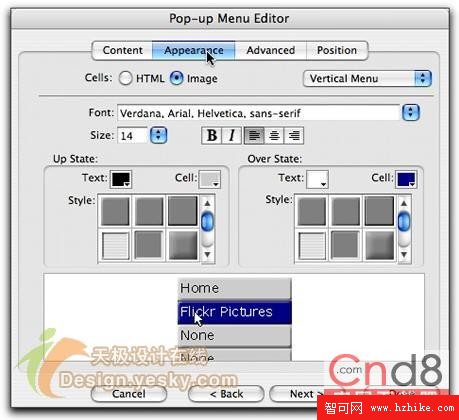
創建菜單容易到只需要鍵入菜單名稱、添加URL及選擇目標行為。在Content(內容)選項卡中,用戶可以選擇父菜單和其下的子菜單。如果要添加菜單項或刪除菜單項,只需要單擊加號或減號,操作起來非常簡便。


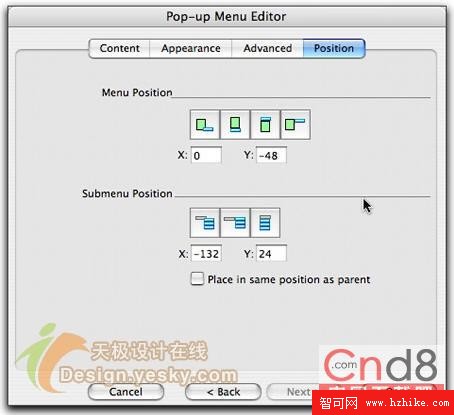
最後一個選項卡是用於設置菜單及子菜單位置的。Fireworks允許用戶指定菜單及子菜單的X坐標和Y坐標。

除了創建CSS彈出菜單之外,Fireworks還新增了其它許多新功能,簡略介紹如下。
1、支持更多文件格式:比如QuickTime圖像、MacPaint、SGI、及JPEG 2000。
2、優化了批量處理流程:Macromedia也優化了批量處理流程,用戶可以成批地重命名文件、在批量縮放文件的過程中檢查文件大小,此外還新增了狀態欄和日志文件,用於顯示批處理狀態信息和記錄批處理的詳細情況。
3、新增切片選項:當選中的對象是多邊形路徑時,Fireworks 8新增的切片選項允許用戶插入多邊形切片。
4、識別ActionScript顏色值:現在從Flash中將顏色值拷貝到Fireworks的顏色值區域,Fireworks能夠識別出ActionScript顏色值。
5、移動設備界面組件:提供了可仿真移動設備實體模型的移動設備界面組件。
6、為路徑與文本對象添加陰影
7、自動使用鍵入的文本命名圖層
8、使用新的特殊字符面板直接在文本塊中插入特殊字符
9、將選中對象轉換為可編輯矢量路徑(並且可以反轉此操作)
10、在字體菜單頂部顯示最近使用的字體
11、透視陰影與立體陰影效果
12、26種新的混合模式
13、Auto Shape屬性面板
14、新增圖像編輯面板