1、打開fw,新建文件,大小為50 x 50 像素,背景色采用默認的白色即可。
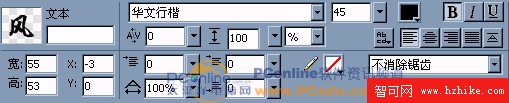
2、在編輯區輸入文字對象,這裡輸入了“風”這個字,字體為“華文行楷”,字號大小隨意,此處采用了“45”,並且“加粗”文本對象,將邊緣效果設為“不消除鋸齒”,具體設置如下圖所示。

3、選中文本對象,單擊菜單“修改--平面化所選”命令,或者按快捷鍵“Ctrl+Shift+Alt+Z”,將文本對象轉化為位圖對象,繼續後面的操作。
注意:此處務必要將文本對象轉化為位圖對象,否則後面的操作就沒有意義了。
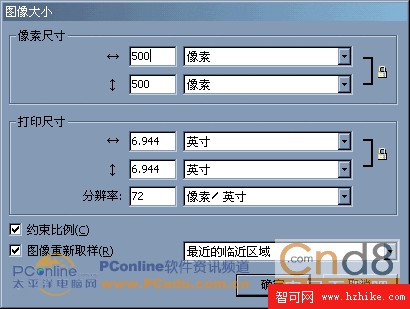
4、在編輯區以外的任意地方單擊鼠標左鍵,屬性面板成為“文檔”屬性面板的顯示狀態。單擊面板上“圖像大小”按鈕,在彈出的“圖像大小”設置框中,將圖像的“像素尺寸”區域的寬和高的數值大小都設為 500,然後單擊“插值法”的下拉菜單,將插值方式設為“最近的臨近區域”,具體設置如下圖所示。

注意:有關“插值法”的幾種計算方式的知識,將在教程最後做一個簡單的講解。這裡如果不太了解的話,可以先不用管它,繼續後面的操作步驟即可。
5、此刻編輯區的圖形對象如下圖所示。
6、接下來,我們要制作一個用來產生像素化效果的填充紋理圖片。再次新建一個文件,文件的大小為 10 X 10像素大小,背景色采用白色即可。
7、使用矩形工具在編輯區繪制一個矩形對象,在屬性面板上設置矩形對象的填充色為“無”,描邊色采用“紅色”,描邊類型為“1像素”,寬,高均為10像素大小,具體設置如下圖所示:

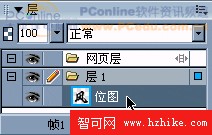
9、返回到剛才編輯的像素文字效果的編輯窗口, 打開層面板,按下“Ctrl”鍵,然後單擊“位圖層”,即可得到轉化為位圖對象的文字的選區,具體操作參看如下圖。

10 、單擊工具箱上的“油漆桶”工具,然後調整屬性面板的填充設置。單擊“填充類別”的下拉菜單,選擇“圖案——其他”,在彈出的“定位文件”的對話框中選擇我們第8步操作保存的文件即可,顏色填充井就會顯示出我們剛剛制作保存的紋理圖案了,屬性面板此刻如下圖所示,

注意1:將邊緣設為“實邊”,“容差”值設為“0”並且取消“填充選區”前面的復選框。
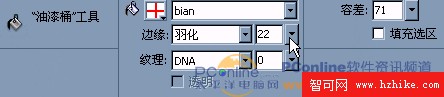
注意2:如果我們將將“邊緣”設為“羽化”,並且給予一個數值大小,並且將“容差”值設為任意一個數值,如下圖所示。

如果我們按照上圖設置繼續隨後步驟的操作的話,效果會有一些不同,具體操作結果請參看第12步的操作。