FW形狀文本路徑繪圖:大學校徽 (1)[組圖]
編輯:Fireworks基礎
繪制步驟
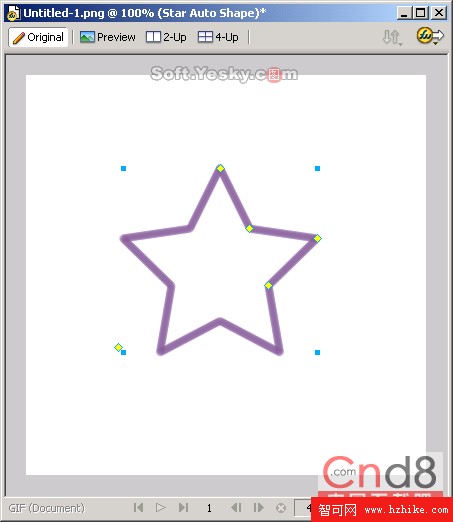
(1)新建一個大小為400×400的圖像,我們首先繪制八角形。點擊工具箱上的星狀工具  繪制一個五角形,並將填充設為無,筆觸顏色為#865DA2,筆觸類型為Felt Tip中的Dark Marker,並設置筆觸大小為8,得到圖1所示的圖像。
繪制一個五角形,並將填充設為無,筆觸顏色為#865DA2,筆觸類型為Felt Tip中的Dark Marker,並設置筆觸大小為8,得到圖1所示的圖像。

圖1 繪制五角星形
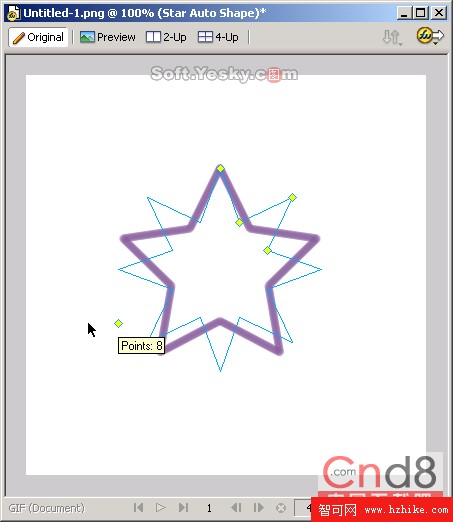
(2)我們設計的校徽中的星狀圖形有八個角,那該怎麼辦呢?不要著急,在五角星中我們找到點5,也就是左下角的那個控制點。這個點是控制星狀工具的角數的,使用選擇工具選中這個點,按住鼠標右鍵不放,並旋轉拖動鼠標,這時候我們發現五角星的角開始變化了。當出現八個角的時候我們釋放鼠標左鍵就可以了,如圖2所示。
注意:在Fireworks MX 2004中增添了許多功能,其中這些新工具如星形繪制工具的控制點是一個特別的東西,需要我們逐步了解。。

圖2 改變星形的角數

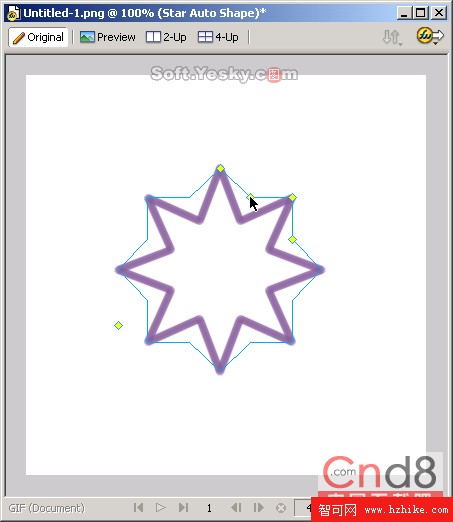
圖3 調整凹入角度
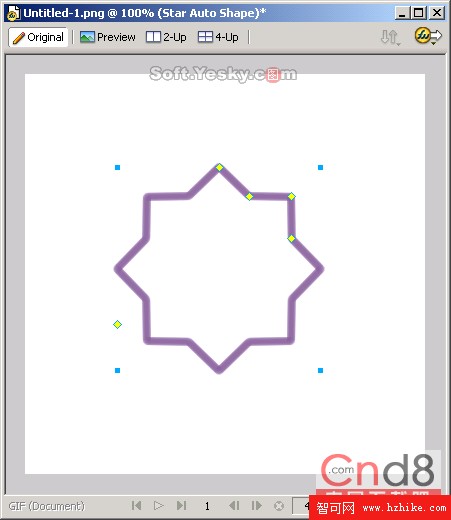
(4)釋放鼠標,我們就得到了圖4所示的八角內部邊框了,下一步的工作便是在圖像內部添加“南開”兩個文字並對文字進行調整了。

圖4 校徽的八角內部邊框
小編推薦
熱門推薦