[焚天講義][轉帖]Fireworks 中毛筆字條幅的制作

胡亂做的,很難看,沒有表現不出書法的真正韻味來,大家不要見笑......
需要稍微注意的幾個步驟:
1)毛筆字效果的制作
2)印章的制作
3)宣紙條幅背景的制作
我就不按照通常的step-by-step的步驟來說了,因為我很懶。
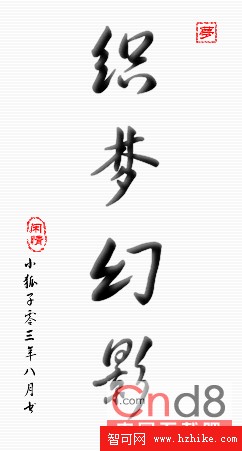
用來做毛筆字的中文字體很多,這裡“織夢幻影”及落款小字都選用了“方正黃草簡體”,大家有興趣可以選用其他的字體。
1、毛筆字的制作[要點:內陰影特效]
其實大部分可以用來做毛筆字的中文字體,直接寫上去就不用做什麼處理了,不過為了更逼真一些,我們稍做處理:
寫上“織夢幻影”四個字,CLONE文字圖層(ctrl+shift+D),選中下面的一層文字,fill選項中,邊緣設為1PX的羽化,然後執行濾鏡sharp,銳化一下;
選中上面的一層,執行內陰影特效,偏移值為3,陰影顏色為白色,其他值默認。OK
2、印章的制作[要點:印章邊緣線條的選用及造殘]
印章的字體我用的是“方正隸二”,其實以前做過印章,最好的效果是“方正繁淡古”或者是“**古印篆”的。
做為印章,本身的朱砂印泥的顆粒質感以及後期藝術加工的造殘效果最為重要,有時間了再寫單獨的教程出來吧。這裡的兩個小印章都是隨意弄的,很粗陋。
寫上印章裡的字,方型的印章就直接畫個圓角矩形框,不規則圖型的,就用鋼筆或是鉛筆工具直接手畫。
stroke參數設置:選用charcoal筆觸的textured(不好意思,我不知道這兩個怎麼翻譯),粗細為2,適度羽化,顏色當然要選用朱紅了。經過實踐發現,這種stroke能很好的表現出印章邊緣的效果。。。
當然精益求精的你也可以進一步修理一下,把邊框轉化為位圖(ctrl+shift+alt+Z),然後用橡皮擦掉一點。。。。
3、最後是宣紙背景的制作了
很簡單,直接把背景矩形填充為solid,顏色灰色(用調色板把#cccccc的顏色調亮一些),圖案填充選line-horiz2,90%
大概調整一下各元素的位置,OK啦~~~
哇哈哈,怎麼看怎麼難看,也怪不得我,只花了5分鐘做圖,15分鐘都寫了教程了