用FW MX制作簡單banner[組圖]
編輯:Fireworks基礎
FW MX中的另一種動畫實現方式tween instance也很方便,作出的效果簡單漂亮:
制作步驟:

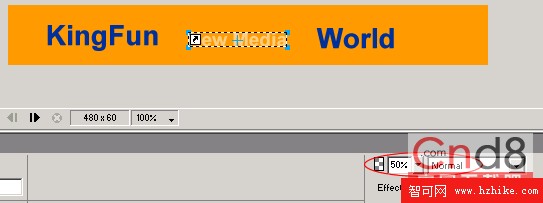
(1)新建一文件,canvas設為480x60,標准的banner條尺寸。我們分別鍵入三個文字。選擇中間要做變化的New media這個元素,按f8轉換為graphic symbol。按shift+ctrl+d進行clone,然後把clone出來的symbol進行適當縮小,並在屬性面板中將其透明度設為50%,如圖:

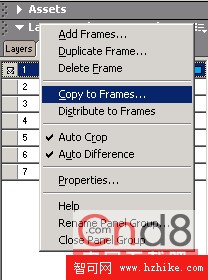
同時選中兩個symbol,點擊右鍵,在symbol項選擇tween instances,或者按ctrl+shift+alt+t,彈出對話框,添入數值5。如圖:


當然,你也可以在layer面板中把沒有分配到每個幀上的元素放到新的一個layer中,然後雙擊這個layer,使其成為共享層就可以了。這裡指出來,主要是給大家一個更廣的思路解決問題,更靈活地使用fw mx!
按播放按鈕,怎麼樣,旁邊的字出現了吧。這樣一個簡單的banner條就生成了。
小編推薦
熱門推薦