眾所周知,fwmx中允許我們使用swf形式封裝插件,這就意味著我們可以使用Flash中的as腳本來編寫fw的插件,並且可以使用Macromedia Extension Manager來進行管理,這種改變為fwmx插件的編寫與使用帶來了很大的便捷,同時插件的界面外觀也有很大的增強。
據我所知IATA是第一個專門為fwmx開發的命令集,並且它是完全免費的,其包括2個命令——character panel(特殊字符面板)和dynamic guides(動態輔助線)。
下載下來的iata,應該是一個文件名為iata1.mxp,我們只需要雙擊該文件,就可以自動打開與之關聯的Macromedia Extension Manager(當然前提是你的電腦裡安裝了fwmx),點幾下確定就會安裝完成了,無需重新啟動fwmx你就可以直接使用這兩個命令。
1 character panel(特殊字符面板)
功能當然就是插入特殊字符了,它是直接在fwmx中增加了一個面板,該面板如下圖,選擇window > character panel即可顯示該面板,該面板具有同fwmx中其他面板一樣的功能,可以與其他面板組合。

要插入字符,先拖動下方的滑塊來設置字符大小,然後直接雙擊相應的字符,最後把插入工作區中的字符拖動到相應位置即可。

個人感覺:該插件實用性不大,因為我們一般都會選用輸入法中來插入特殊字符,不過這個更直觀一點,令人感興趣的是這個插件中模擬的fwmx面板,功能倒是挺齊全的。
接下來我們再看看更實用的dynamic guides(動態輔助線)插件。
2、 dynamic guides(動態輔助線)
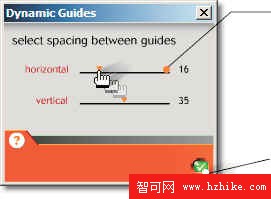
該插件的作用是生成一組按比例劃分工作區的輔助線,要使用該命令請選擇command > phireworx > dynamic guides。

該面板只有2個參數滑桿,上面那個是設置水平輔助線之間的空間。
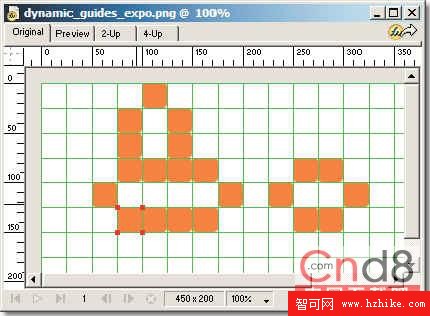
下面那個是設置垂直輔助線之間的空間,2個滑稈都是按照百分比來設置的,也就是說當你的參數選為h 20 v 20時,整個工作區將被輔助線劃分成25個同等大小的正方形區域。
每次應用該插件時,所生成的輔助線都將覆蓋原來生成的輔助線,該插件生成的輔助線同手動添加的輔助線一樣具有可操作性。

個人感覺:這個插件實用性比較大,很多時候我們都需要生成這樣規則的輔助線,這個插件的出現,大大減少了我們設置輔助線時的過程。