每個PNG文件都有一個特殊的層—Web Layer,Web Layer就是專門用來記錄熱區和切割信息的,這些信息包含了Html語言的特性,因此被稱作網絡層(Web Layer)。
熱區(Hotspots)就是當一張圖片包含數個超鏈接時用於指定哪部分區域指向哪個超鏈接地址的對象,在標准的Html語言中用<map>標簽表示。
切割(Slices)是Fireworks最先提出來的概念,以前當網絡速度不很理想而圖片又稍大時,設計師通常把一張大圖片分成小圖片放在表格中,使得圖片的顯示速度加快,但是這項工作費時費力,於是Fireworks提供了可視化進行切割圖片的工具,大大減少了設計師們重復勞動的工作。
熱區和切割最後會被輸出成標准的Html代碼,你只要將這些代碼插入到頁面相應的位置就可以了。我們應該很容易找到熱區和切割在工具欄中的位置,並且看到他們的擴展工具,入圖:

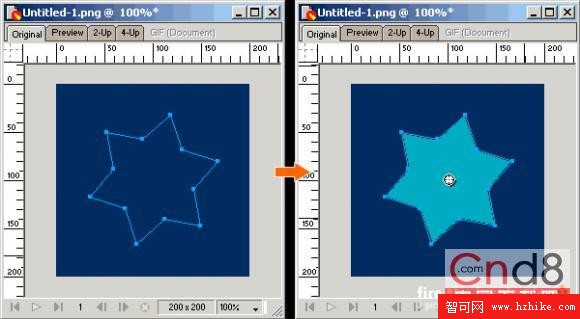
我們先來看熱區工具,熱區工具中包含3個工具,分別用來建立矩形、圓形和不規則形狀的熱區,就象使用其他繪圖工具一樣使用他們就可以建立任何形狀的熱區。


如果現在我們用節點工具(Subselection Tool)拖動熱區上的某個節點,可以看到熱區依然保持著很好的可編輯性!!!
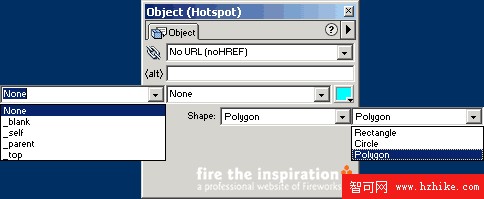
現在我們要為熱區添加和超鏈接有關的Html特性。打開Object面版(Window->Object),可以看到相關的參數。其中包括鏈接的URL地址,alt的文字,以及打開鏈接的方式(Target),在最後的shape菜單裡我們還可以將熱區在最基本的3種形狀之間互相轉換。

完成了這些之後就可以用File->Export輸出Html格式的代碼了。下面就是輸出後的結果,試著用右鍵單擊矩形框的內部就會看到一個星型的形狀,同時我還在這個熱區上增加了一個OnMouSEOver時,在浏覽器狀態欄內顯示文字的Behavior,有興趣的話可以自己試試。
