Fireworks(FW) 做替換動畫[組圖]
編輯:Fireworks基礎
制作替換動畫的原理:把一個GIF格式的圖片變成切片,添加“交換圖象行為”,選擇一個GIF動畫文件。
1.打開要作為切片的圖象,實例中把一個JPG格式的圖片改成GIF格式,背景透明。

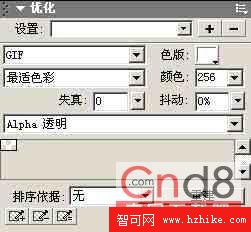
2.在優化面板中選擇GIF格式,Alpha透明。


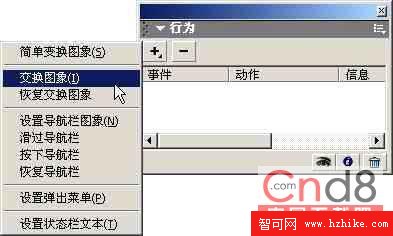
4.打開“行為”面板,給切片增加“交換圖象”動作。


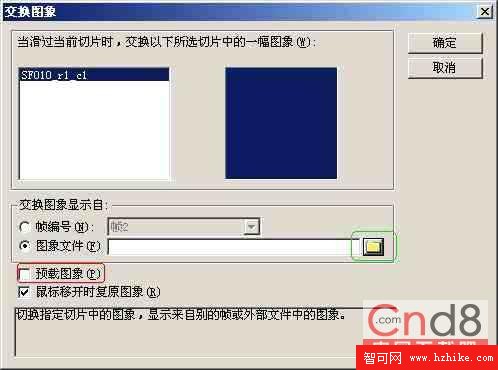
6.在打開對話框中,選擇事先做好的GIF動畫文件。GIF動畫文件尺寸應該和切片的尺寸一樣。


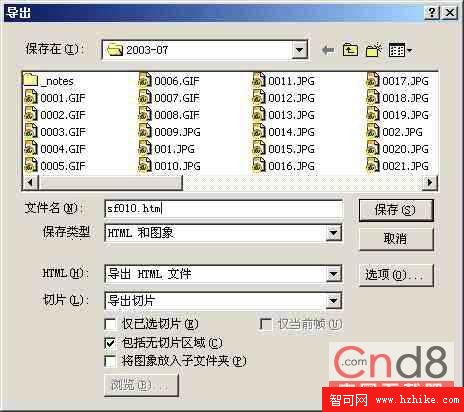
8.在導出對話框中,保存類型選擇“Html和圖象”。

9.最終效果:

小編推薦
熱門推薦