Fireworks打造超酷質感按鈕教程(1)[組圖]
編輯:Fireworks基礎
先看看效果圖:

效果圖
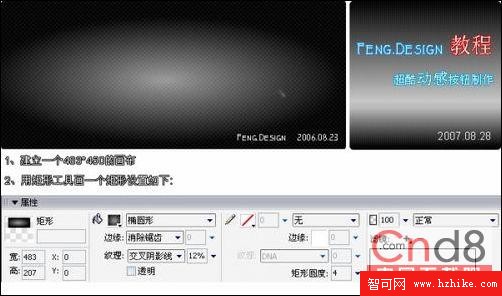
1、建立一個483*450的畫布;
2、用矩形工具畫一個矩形設置如下:

圖1

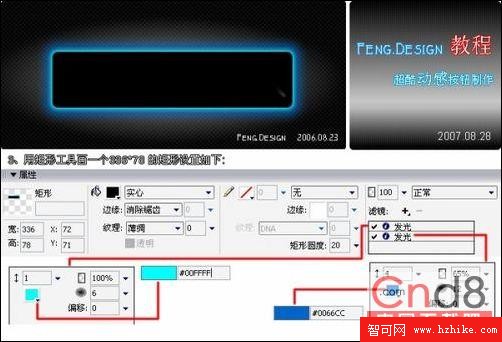
圖2
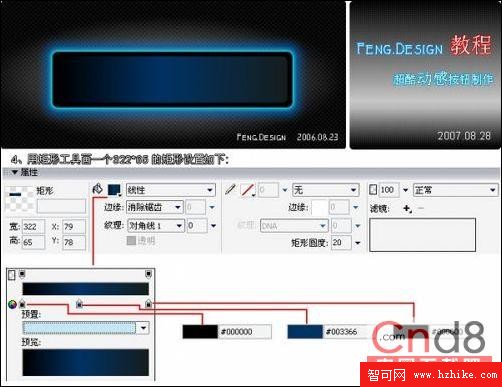
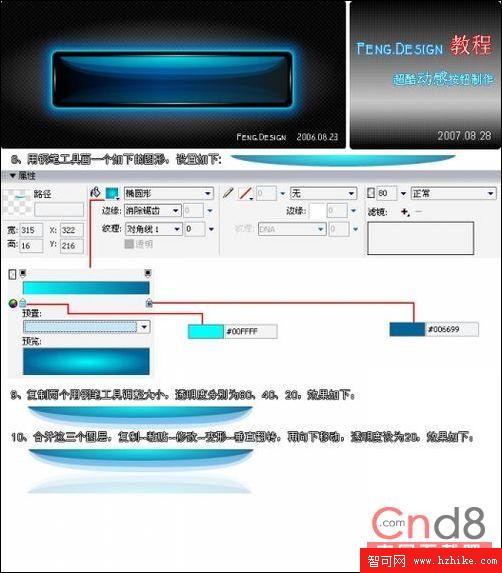
4、用矩形工具畫一個322*65的矩形設置如下:

圖3
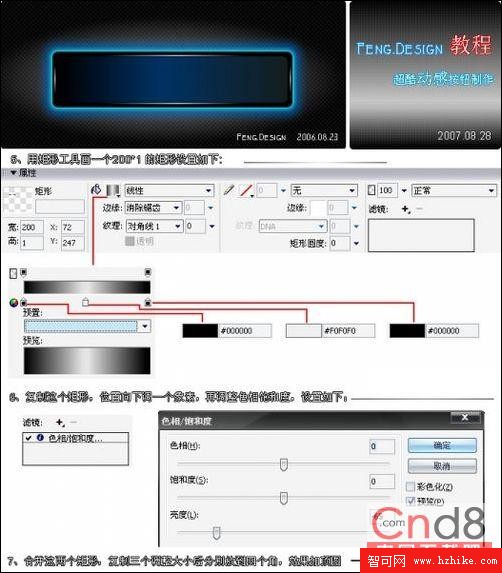
5、用矩形工具畫一個200*1的矩形設置如下:
6、復制這個矩形,位置向下調一個像素,再調整色相飽和度,設置如下:
7、合並這兩個矩形,復制三個調整大小後分別放到四個角,效果如頂圖:

圖4
9、復制兩個用鋼筆工具調整大小,透明度分別為80、40、20,效果如下:
10、合並這三個圖層,復制-粘帖-修改-變形-垂直翻轉,再向下移動,透明度設為20,效果如下:

圖5
12、復制三個分別調整角度並放到矩形的四個角,效果如頂圖:

圖6

圖7
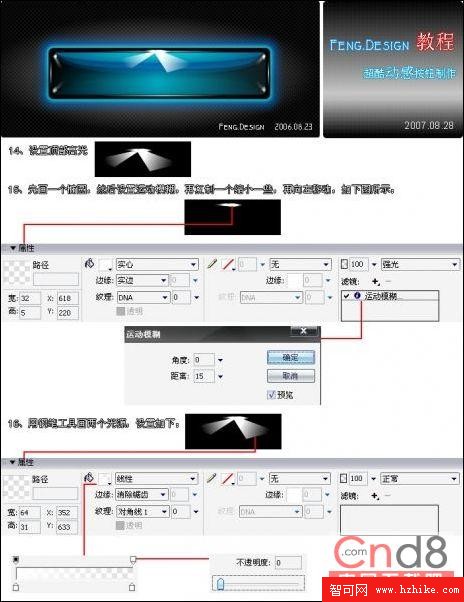
14、設置頂部高光
15、先畫一個橢圓,然後設置運動模糊,再復制一個縮小一些,再向左 移動,如下圖所示:
16、用鋼筆工具畫兩個光源,設置如下:

圖8
17、設置你要的文字,復制一層修改-變形-垂直翻轉-命令-創意-圖象漸隱,效果如下:

最後調整一下各層的位置,完成了,第一次寫教程,有什麼不對的地方還請大家多提意見,謝謝!
小編推薦
熱門推薦