在開始學習Fireworks之前,我們非常有必要了解一下Fireworks的對象有哪些類別,他們的屬性以及如何分辨這些對象。特別是對於以前一直使用Photoshop的設計師來說更有必要閱讀這一章節,因為Fireworks的標准文件PNG的結構和PSD是有所不同的,如果習慣性的用Photohop的思維來繪制的話,你將發現你什麼也做不了。當然,你的Photoshop的經歷對於你學習Fireworks絕對是會有幫助的,因為圖形軟件一定有共通之處的。
Fireworks共有4種基本的對象:
Rectangle:矩形,矩形其實是路徑的一種,只不過是比較特殊的路徑,你只要用角點工具(Subselection Tool)移動 矩形4個角點中的任意一個,它就會轉化為路徑。在Fireworks中只有用矩形/圓角矩形工具才能創建出矩形類型的對象 。
Path:路徑,它是用貝賽爾曲線描繪的,是矢量圖形的基本組成單位。Fireworks中大多數工具繪制的圖形都是Path類 型的,例如圓型、多邊形,鋼筆工具創建的則是開放的路徑。
Text:文本,用文字工具創建的。
Bitmap:位圖。
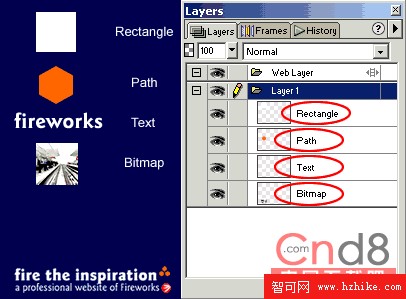
矩形/路徑/文本具有矢量圖形的特性,可以任意的放大、縮小,同時他們都可以轉換成位圖(選擇Modify->Convert to Bitmap),但是一旦轉換成位圖就不能轉換回來。在Fireworks4中,每個對象都會擁有一個自己的子層,子層之上是父層(關於層的詳細介紹請查看與層相關的章節)每個層都標明了這個對象的類型,它可以在Layer面板中看出來,如圖:

Fireworks還有2種特殊的對象,他們是由其他的對象組合而成的:
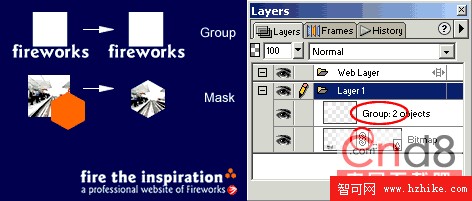
Group:組,任何類型任何數量的其他對象都可以組合成組,合成組之後的好處是可以讓他們之間保持相對的靜止,並且在Layers面板上顯示為一個層。選中所有需要合成的對象後選擇Modify->Group就可以讓他們合成為一組,對於一個已經存在的組選擇Modify->Ungroup就可以把他們還原到組合前的狀態而不會丟失任何可編輯信息。
Mask:遮罩,在層上有鎖鏈圖標的就是遮罩(關於遮罩的詳細介紹請查看與遮罩相關的章節)。

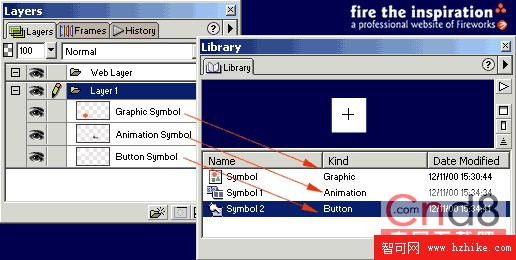
最後要介紹的是符號(Symbol),以上提到的任何一種對象都可以轉化為符號,選擇Insert->Convert to Symbol,每建立一個符號對象都能夠在Libray面版(選擇Window->Library)中看到,層上的類型名稱也會起相應的變化。

符號建立以後,不會丟失原來的可編輯信息,你可以用Modify->Symbol->Break Apart使它回到原來的狀態。符號有3種類型:
Graphic、Animation、Button,他們之間也可以互相轉化,打開Library面版點擊右上角的箭頭,在彈出的菜單中選擇PropertIEs來轉化。關於符號的更詳細的信息會在相應的章節作全面的介紹。
Fireworks的對象就是以上這些,從中可以看出,除了轉換為位圖(Convert to Bitmap)是不可逆的,其他所有對象之間的轉換都是可逆的,也就是說,他們保存了最大的可編輯性。相比其他圖形軟件的不可逆性,Fireworks的強大不言而寓。
- 上一頁:Fireworks的層
- 下一頁:初識Fireworks MX之菜單接觸