運用Fireworks“建立控點法”繪炫彩畫面(2)
編輯:Fireworks基礎
4. 實例繪制
學習了“建立控點法”之後,我們就開始實例繪制吧!
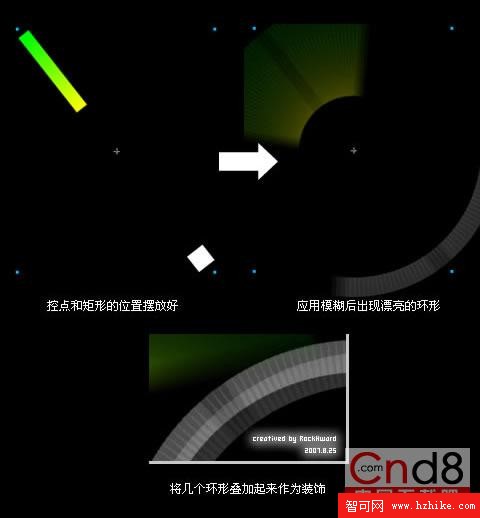
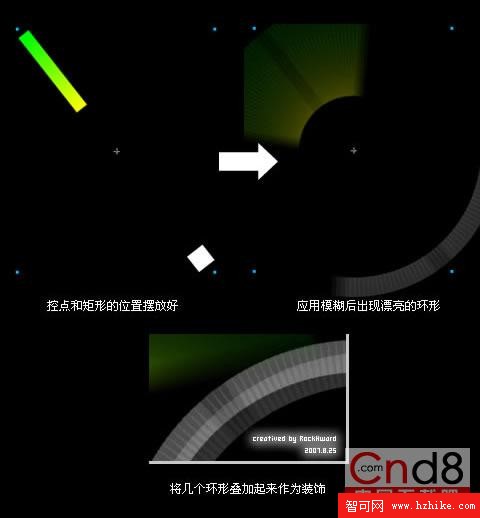
如圖畫一個白色矩形作為控點,然後再畫一個有漸變的矩形(260*40px)作為菜葉,旋轉一定角度後,將兩者組合起來。
對該組合應用“放射狀模糊”濾鏡,數量為100,品質為80。

5. 不同的效果
下面我們用相同的方法設計不同樣式的菜葉。
在一個600*480黑色背景的畫布上擺放好,然後打上一些發光的文字作為裝飾。

6. 碟子
其實控點也不一定要它消失,使用控點的放射狀模糊模擬一些環形的裝飾效果(令我想起金莎朱古力。。。)。不過你需要將幾個控點的模糊疊加在一起才顯現出效果。

利用“建立控點”法控制模糊的方向,這種方法對於所有和位置有關的濾鏡都適用。
使控點消失的方法是:用“部分選定工具”選中控點,透明度改為1。

小編推薦
熱門推薦