Fireworks制作立體質感3D水晶字(2)
編輯:Fireworks基礎
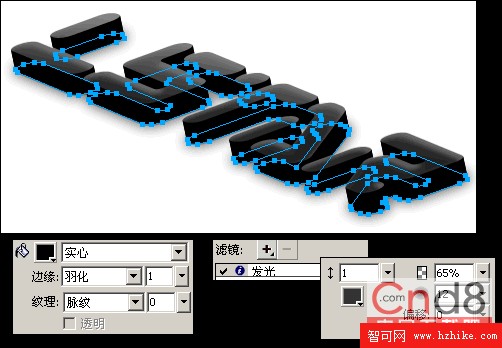
6、對最下方的“組合路徑”執行【羽化】,【發光】參數如下:

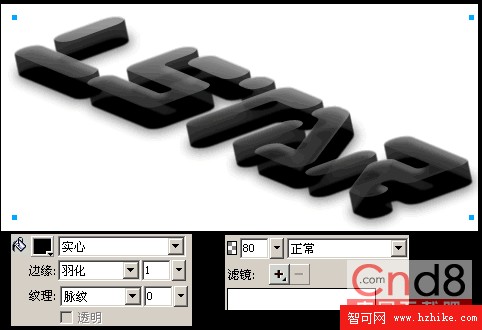
7、對中間的“組合:20對象”執行【羽化】參數如下,圖層不透明度為80

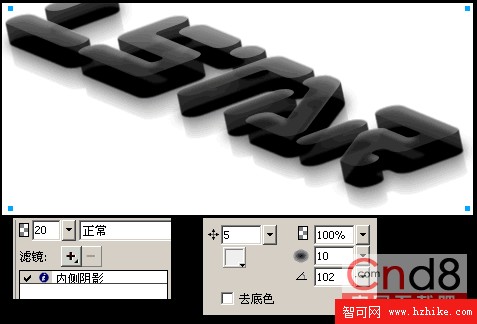
8、復制一個“組合:20對象”放置到圖層的最下面,調解圖層位置,對其執行【內側陰影】,不透明度為20,參數如下:

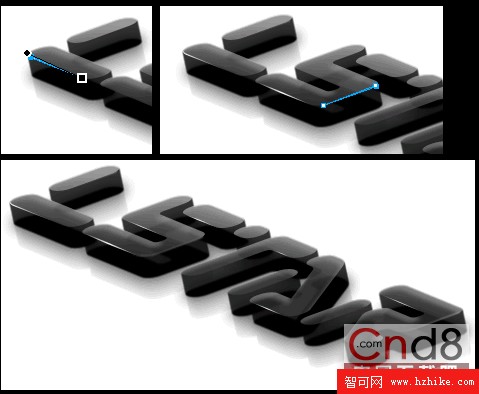
9、用鋼筆工具一次繪出高光和反光,增加質感(要注意的是做高光是要考慮光源問題,如果加錯,整個圖就會看著別別扭扭)

10、最後對背景做些處理,使其質感更加豐富。

注:
本作種透視關系上存在敗筆,由於時間問題一直麼有更正,請大家自己掌握修正,希望不要誤導大家。
小編推薦
熱門推薦