Fireworks合成圖像法設計化妝品網站首頁(6)
編輯:Fireworks基礎
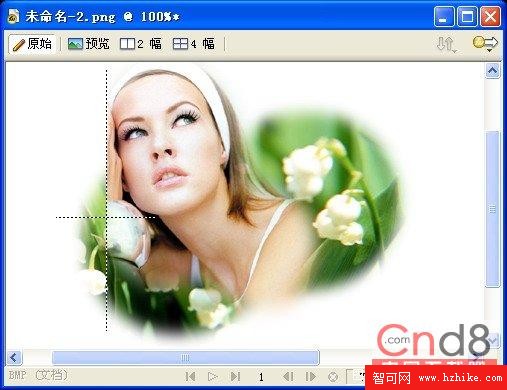
19.使用繪圖工具欄中的【直線】工具,在畫布中繪制一個十字坐標,並且在【屬性】面板中設置其筆觸樣式為虛線。如圖1.18所示。

圖1.18 繪制十字坐標
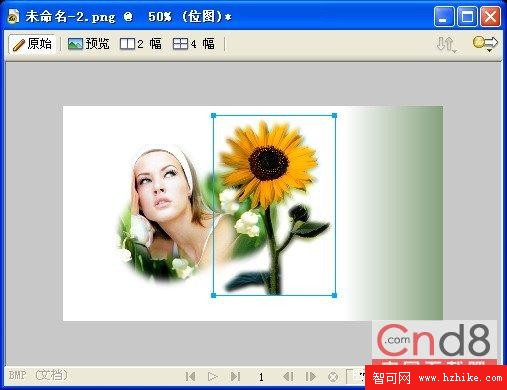
20.在Fireworks 8的新窗口中打開事先准備好的圖像素材“向日葵.jpg”,選擇繪圖工具欄中的【多邊形套索】工具,其屬性設置和前面一致,把向日葵選擇下來,並且復制到當前畫布中。如圖1.19所示。

圖1.19 使用【多邊形套索】工具選擇像素區域
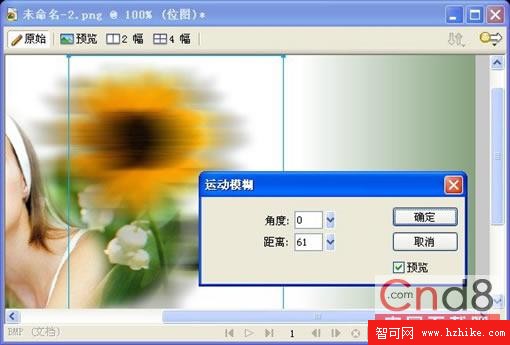
21.首先把向日葵復制一個,選中復制的向日葵圖像,在【屬性】面板的【濾鏡】菜單中選擇【模糊】【運動模糊】命令。
22.在彈出的【運動模糊】對話框中設置好相應的屬性,效果如圖1.20所示。

圖1.20 給圖像添加【移動模糊】濾鏡
23.在【圖層】面板中調整模糊後向日葵的排列順序,拖拽到所有對象的下方,並且同時設置其【透明度】為40。如圖1.21所示。

圖1.21 調整圖像的排列順序和透明度
小編推薦
熱門推薦