6、選取工具箱的文本工具,在編輯區輸入文字“水印效果”。字體這裡采用了一種筆體較粗的字體“方正超粗黑簡體”,字號為“66”,字體顏色采用了白色,字體邊緣效果為“平滑消除鋸齒”。此刻編輯區的效果如下圖所示。

【提示1】此處可選擇“文件|另存為”菜單命令保存一個目前狀態的png文件,以備將來使用。總之記得保證隨後有這個步驟生成的png文件可以使用即可。
【提示2】為了實現最佳的水印效果,文本顏色建議最好使用白色,而不是其他的顏色。
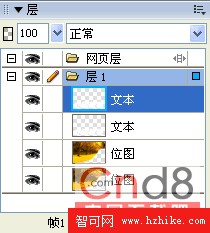
7、分別(或同時)選定編輯區的位圖對象和文本對象,按“Ctrl+Shift”鍵克隆它們,此刻可以看到層面板上共有四個對象,如下圖所示。

8、選中位於上層的文本對象,按“Ctrl+X”鍵,剪切它,選中位於上層的位圖對象,選擇菜單命令“修改|蒙版|粘貼為蒙版”,在編輯區上此時看不出有任何變化,但是層面板上已經發生變化了。選中剩下的文本對象,將其拖動到層面板的最下層,此刻層面板的對象排列應該如下圖所示。
【提示】將文本對象拖動到最下層的目的希望大家自行考慮一下原因,這裡就不作具體說明了。

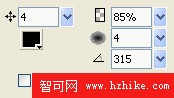
9、按Shift鍵同時選定蒙版對象層和文本對象層,執行屬性面板上效果菜單命令中的“斜角和浮雕|凹入浮雕”命令,進行相關設定如下圖所示。

10、回到編輯區,看看效果是不是已經盡現了?請看下圖。

補充介紹:
1、如果第9步選擇的效果命令不是“斜角和浮雕|凹入浮雕”命令,而是選擇“陰影和光暈|投影”效果命令,並且進行如下圖所示的效果設定。

2、這樣編輯區出現的圖形效果就會如下圖所示,但是因為使用了“投影”效果,所以可以看到蒙版對象邊緣明顯的陰影效果,和總體的水印效果不太協調,接下來就需要對其進行簡單的處理。

3、選中蒙版對象,按“Ctrl+Shift+Alt+Z”組合鍵,將其轉化為位圖對象,層面板會如下圖所示。

4、記得上面第4步執行的菜單命令“選擇|保存位圖所選”吧?這一步就需要用到保存的位圖選區了。選擇菜單命令“選擇|恢復位圖所選”,這樣剛才保存的位圖選區就會重新出現在編輯區上了,如下圖所示。
