Fireworks制作仿3D光亮DNA桌面(1)
編輯:Fireworks基礎
如果看過winamp的AVS的弦曲線的人想必對其華麗的光影效果印象深刻。
這次我創作了這個桌面,希望能拋磚引玉,讓大家發掘firework的補間潛能!

以下是操縱步驟,慢慢看哦,不太長。
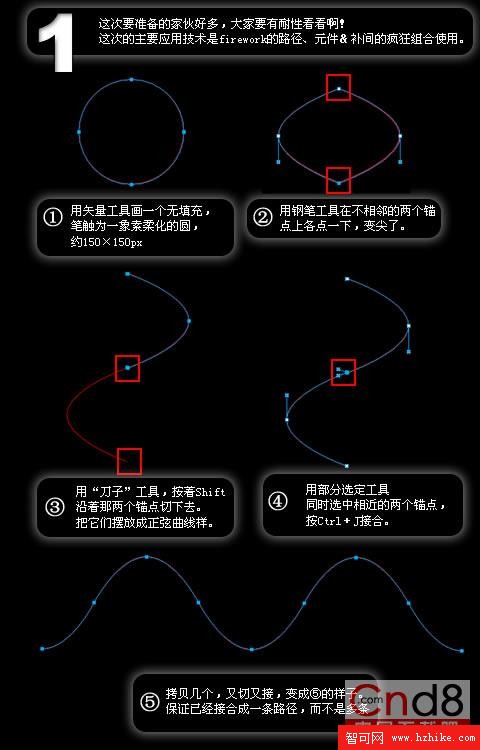
1. 這次要准備的家伙好多,大家要有耐性看看啊!
這次的主要應用技術是firework的路徑、元件&補間的瘋狂組合使用。
(1)用矢量工具畫一個無填充,筆觸為一象素柔化的圓,約150×150px
(2)用鋼筆工具在不相鄰的兩個錨點上各點一下,變尖了。
(3)用“刀子”工具,按著Shift沿著那兩個錨點切下去。把它們擺放成正弦曲線樣。
(4)用部分選定工具同時選中相近的兩個錨點,按Ctrl+J接合。
(5) 拷貝幾個,又切又接,變成⑤的樣子。保證已經接合成一條路徑,而不是多條。

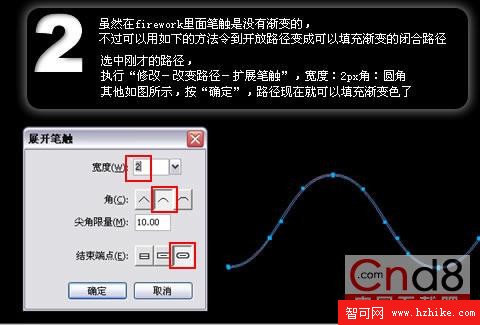
2. 雖然在firework裡面筆觸是沒有漸變的,不過可以用如下的方法令到開放路徑變成可以填充漸變的閉合路徑選中剛才的路徑,執行“修改-改變路徑-擴展筆觸”,寬度:2px角:圓角其他如圖所示,按“確定”,路徑現在就可以填充漸變色了

3. 對路徑去除“筆觸”,進行“條狀”漸變的填充。手柄調節如圖。加一個發光濾鏡。混合模式選“添加的”。
呵呵,是不是有點Vista的風格呢?

小編推薦
熱門推薦