Fireworks MX 2004 繪圖新功能:顏色替換
編輯:Fireworks基礎
顏色替換
Fireworks MX 2004版本最大的一個特點是提供了顏色替換工具,如圖9-1。

圖9-1
下面我們來試一試這個新功能,打開一張盛開的鮮花的圖片,如圖9-2。

圖9-2
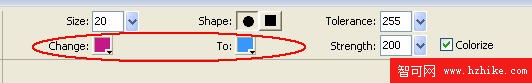
我們將這紫紅色鮮花,部分花瓣的顏色替換成其他的色彩。使用替換色彩工具,然後在屬性面板中設定工具的形狀為圓形,大小為20,容差為255,壓力為200。特別注意的是我們要設定將圖片中的哪種顏色,替換成哪種顏色,這裡將Change中准備替換的顏色設定為紫紅色(用墨水筆在圖片的花瓣上取色),在To替換後的顏色設定為淺藍色。如圖9-3。

圖9-3
下面使用顏色替換工具在花瓣上進行顏色處理了,處理時將顯示比例放大,讓我們看得清楚一些,根據花瓣的大小我們隨時更改工具的尺寸。如圖9-4。

圖9-4
通過這個方法,我們將部分花瓣的顏色替換成為淺藍色,整張圖片的效果變了,如圖9-5。

小編推薦
熱門推薦