Fireworks 4 完全教程 創建彈出式菜單(Pop-up Menus)
編輯:Fireworks基礎
當你的網站欄目眾多並且有幾級分類時,對於老用戶來說當然會比較熟悉,但是對於新手來說就有可能讓人覺得暈頭轉向。使用彈出式菜單可以讓初次訪問的浏覽者快速了解網站的目錄結構,直接找到想要的東西而不必在無關的頁面中穿梭,因為彈出式菜單可以非常清晰的表達出一個網站的架構,這將是一項非常體貼用戶的設計。
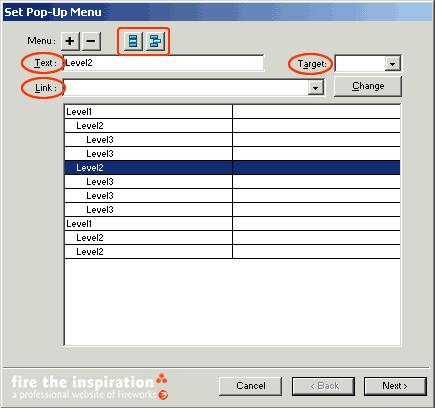
 Text:顯示出來的目錄的名字。
Text:顯示出來的目錄的名字。
 Link:每個目錄的相關的鏈接地址。
Link:每個目錄的相關的鏈接地址。
 Target:點擊鏈接後打開窗口的方式。
Target:點擊鏈接後打開窗口的方式。
 Indent Menu:設置為向下一級的目錄。
Indent Menu:設置為向下一級的目錄。
 Outdent Menu:設置為向上一級的目錄。
Outdent Menu:設置為向上一級的目錄。
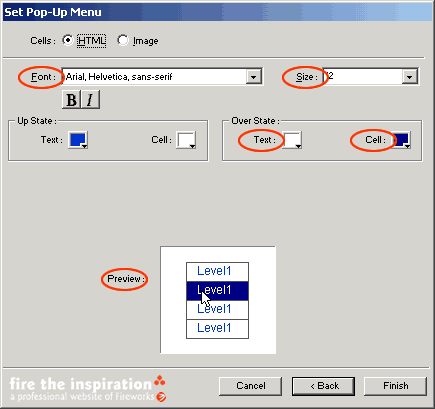
 Font:設置目錄文字的字體,還可以設置成為粗體和斜體。
Font:設置目錄文字的字體,還可以設置成為粗體和斜體。
 Size:設置目錄字體的大小。
Size:設置目錄字體的大小。
 Up State:平時的狀態。
Up State:平時的狀態。
 Over State:鼠標懸浮時的狀態。
Over State:鼠標懸浮時的狀態。
 Text:文字的顏色。
Text:文字的顏色。
 Cell:背景的顏色。
Cell:背景的顏色。
 PrevIEw:馬上預覽修改後的樣式。
PrevIEw:馬上預覽修改後的樣式。
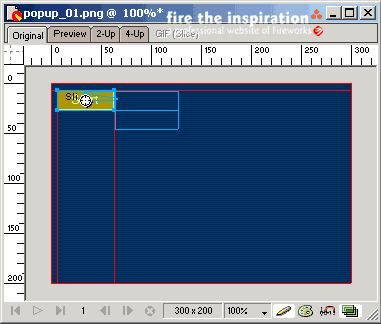
好,我們現在就來做一個。首先繪制一個作為觸發的按鈕,然後選擇Insert->Slice在按鈕上建立切割,因為一定要有切割或熱區才能創建彈出式菜單,所以在創建彈出式菜單之前一定要先建立切割或熱區。
![]()
選中剛才創建的切割,選擇Insert->Pop-up Menu在彈出的窗口中設置目錄結構。

完成之後按Next進入下一個窗口,設置彈出菜單的樣式。你可以選擇是用Html方式還是圖象(Image)方式來建立菜單,在這裡我們先選擇Html方式。

完成之後按Finish就完成對菜單的設置了。這時我們可以在畫布上看到建立好的菜單,同時我們可以把菜單拖動到任何你認為合適的地方。

最後選擇File->Export就可以輸出成Html代碼了,就是我們一開始看到的效果。需要注意的是,相比普通的輸出,彈出式菜單還多了一個fw_menu.JS文件,這個Javascript文件對彈出式菜單來說不可缺少。
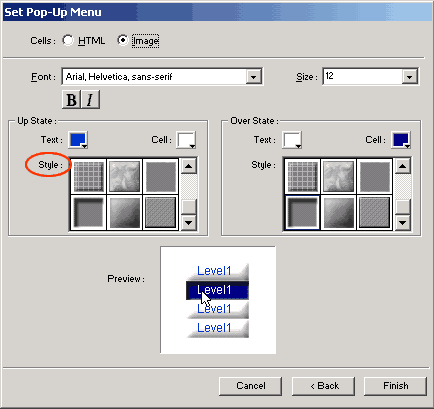
在畫布上雙擊彈出式菜單可以修改創建好的菜單,現在我們來把它改成圖象(Image)方式輸出。

從圖上可以看出,圖象方式與Html方式唯一的區別就是增加了樣式(Style)的選擇,下面是應用了圖象方式輸出的結果。
小編推薦
熱門推薦