又一種蘋果按鈕的制作方法
編輯:Fireworks基礎
fw4 蘋果風格的按鈕
原著:craig erskine (May 23,2002)
摘要:只需兩個圖形即可制作一個令人非常賞心悅目的Mac風格的按鈕。
翻譯:殺蟲雙
這個教程能應用於所有的形狀上實現但在圓角對象上視覺效果最好。
第一步:外形/漸變填充
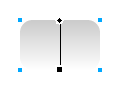
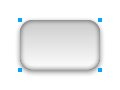
利用矩形工具在畫布中央拉出一個圓角矩形;
打開填充面板(Shift+F7)從下拉菜單中選擇“線性”;
編輯漸變屬性,起始顏色為#CCCCCC,終點顏色為#FFFFFF;
使用選擇工具來調整漸變屬性,結果如下圖所示。

第二步:內側陰影
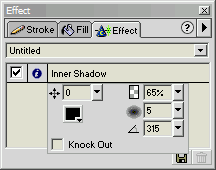
選中矩形圖形。打開效果面板並從下拉菜單中選擇>陰影與發光>內側陰影;
照下圖所示選擇陰影參數;

按回車,矩形應該變為下邊圖片中的樣子。

第三步:陰影
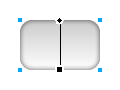
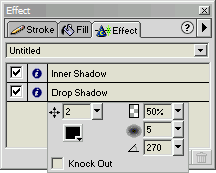
仍然選擇矩形圖形,再次使用效果面板並從下拉菜單中選擇>陰影與發光>陰影;
照左圖所示選擇陰影參數;

按回車,矩形應該變為左邊圖片中的樣子。

第四步:使其更加醒目
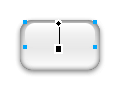
拖出一個新的圓角矩形,尺寸為首先那個矩形寬度的80%、長度的50%,並移動到此矩形的上部3/4處;
打開填充面板並從下拉菜單中選擇線性填充;
改變黑白線性漸變填充的方向;
使用選擇工具進行調整,使圖形如下邊所示;

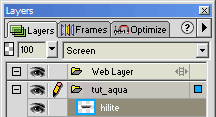
打開圖層面板將上層矩形的混合模式由“正常”改為“屏幕”,請參照下邊的圖層面板截圖。

第五步:最後一步
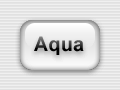
加上文字,你就得到了這個漂亮的aqua按鈕

小編推薦
熱門推薦