Fireworks 動態模糊技巧綜述-下
編輯:Fireworks基礎
文字動態模糊的第三種方法,是運用模糊濾鏡,透明迭加和字體偏移,
再改變動畫幀的時間設置造成視覺錯覺來實現的。
這裡有個實例,不過例圖的背景制作,設置為分享層,打字這些過程就略過了。
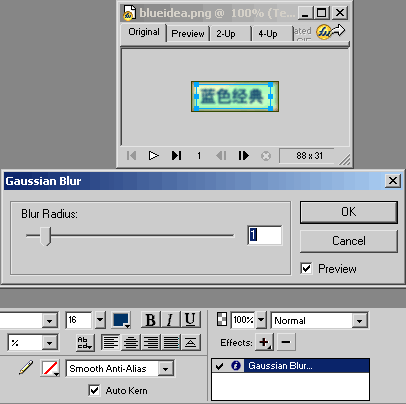
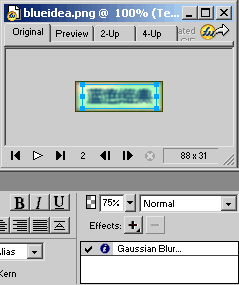
現在對文字進行模糊設置

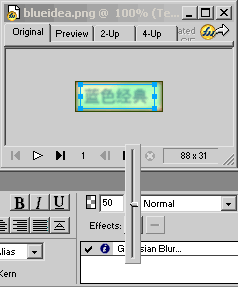
再進行透明度設置:

復制一個右移8px:

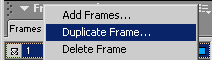
點層面版右上角選復制此層:

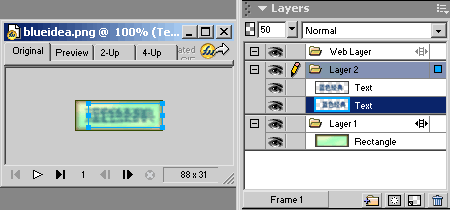
將兩行文字各向中間靠攏2px,減少透明度

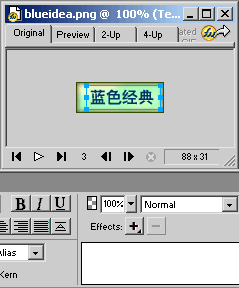
再復制一層文字,取消效果:

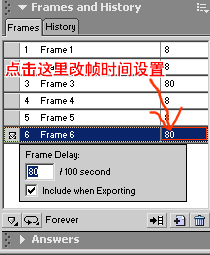
最後更改每幀的時間:

說個心得:最後定格的文字不要設在正中間,稍稍偏移一下,動態效果會更好。
對於位圖,可以使用外掛濾鏡KPT5中Blurrrr的動態模糊選項,
可以對模糊半徑,角度作精細的調整。
如果你只是單純做橫向或縱向的模糊,不要求精度,擺脫濾鏡也可以完成。
導入一張位圖,單純更改長度為原圖約十分之一(當然你也可以嘗試其他比例),
不要改寬度設置。
然後把圖片長度改回原尺寸(這裡指手動輸入數值而不是Ctrl+Z),
你就會得到一個圖片的橫向動態模糊效果。

素材圖

效果圖
值得一提的是這種方法是利用軟件本身的插值計算來延伸影像的,
所以效果圖的細膩程度跟素材圖不能相提並論,
要做好犧牲圖片質量的心理准備,
必要時需要再次縮小效果圖後再使用。
至於縱向的動態模糊,只要把長寬的設置方法顛倒一下就行了。
這種方式,只適用於位圖。
小編推薦
熱門推薦