用 Fireworks MX 做透明膠粘
編輯:Fireworks基礎
1、新建100X100像素畫布, 底色為#009999
單擊在矩形工具(U) 畫布一個矩形,大小為80x20像素,邊框為白色.

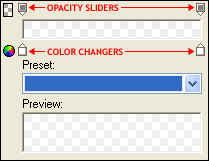
2、改變填充顏色為線性(GradIEnt),設開始和末端顏色為白色(#FFFFFF),混合度左右都設為50%
效果應如圖

3、用箭頭工具(V或0)選擇矩形,按CTRL + Shift+ G 或轉到修改| 取消組合.這一步轉換矩形到路徑,允許我們到更改/增加矢量點.
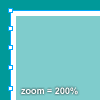
4、然後, 放大在矩形(I選擇200%) ,單擊在鋼筆工具.移動你的鼠結束到左邊矩形的末端(你的指針應該改變到鋼筆有+),單擊增加5不同的點,如圖

5、現在, 選擇部分選擇工具(A),選中矩形,單擊並拖動新增點向內少許像素.你是嘗試把矩形的末端做的像扯破刀口.如圖

6、我們想要到比較好的效果,請復制你的圖層(CTRL + C於是CTRL + V) 並選擇底層.在顏色選擇裡, 改變裝滿風格為實心(GradIEnt to Solid)。

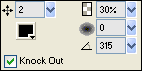
7、打開效果選項.選擇陰影和光暈| 投影 ,改變選項如圖。

8、現在按(CTRL + G) 組合所有層.把它粘貼到合適的位置就OK了

源文件

小編推薦
熱門推薦