FWMX插件AnimationText使用范例
編輯:Fireworks基礎
Don't knowAnimationText對於創建沿路徑運動的動態效果非常方便,關於文字沿路徑運動的動畫我們已經見了很多,用此插件作起來很簡單。其實變通使用此插件也可以創建一些其他動態效果,今天看到一個動畫效果如下圖:

這個效果看起來復雜,其實我們應該首先就看出它是一個沿路徑運動的動畫,因此用AnimationText插件變通使用作起來也很簡單。 下面我簡單講一下使用插件創建此效果的過程。
一、路徑形狀准備。
- 首先新建一個60X60的新文檔,背景設為黑色。
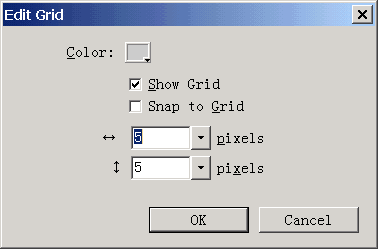
- 設定Grid參數如圖:

- 打開標尺和Guide顯示,在文檔中拉出水平和垂直中線,以便我們可以方便的捕捉到中心點。
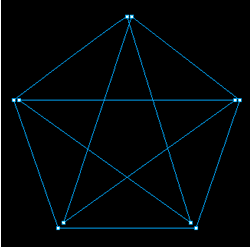
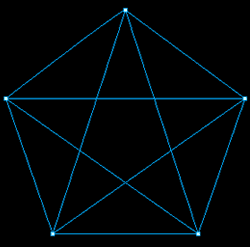
- 按住Shift鍵分別從文檔中心點繪制相同大小的一個五角星型和五邊型,如下圖所示:

- 將當前圖層鎖定,並新建一個圖層,將新圖層命名為路徑層。
- 取消Grid和Guides顯示,並取消捕捉。
- 我們將在新圖層上是用鋼筆工具繪制文字運動的路徑。
- 我將路徑形狀放大顯示如下:

- 主要要注意的就是每個節點只能連接兩條直線,否則無法將文字附著在路徑上。
- 使用節點編輯工具將上面相鄰的節點移動重疊在一起,這樣雖然顯示節點重疊了,但每個節點處仍舊是兩個節點。如圖:

- 將剛才鎖定的圖層刪除。
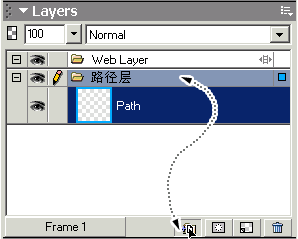
- 拖動“路徑層”到新建圖層圖標,以創建一個包含相同路徑的“路徑層1”。

- 將原有的路徑層設定為幀共享圖層,並鎖定此圖層。
二、創建文字動畫
- 好了現在我們轉到新建的“路徑層1”,隨便輸入一個文字段,例如:LoveYou
- 隨便選定一種字體,大小設定的小一些,最好是文字串長度是星型的2/5左右,我們要用此文字串作為運動的光芒。
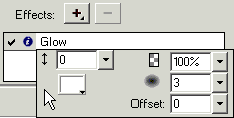
- 設定文字顏色為白色,在屬性面板添加Glow效果,參數如下圖:

- 此時文字看起來就是一個模糊的白條,你可以通過改變文字大小和間距得到合適的形狀,也可以改變Opacity使其淡化一些。
- 好了,同時選定此文字和此圖層上的路徑,執行Command>Bitgenius>AnimationText命令。
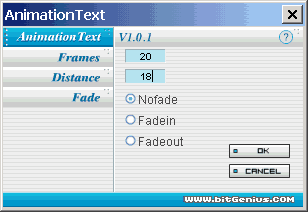
- 在打開的插件面板設定相關的參數如下:

- Frames為動畫幀數,我們創建的此路徑共有十個邊,因此我們創建20幀。
Distance為文字移動距離,我們設定沒此移動距離為五角星但邊長度的2/5左右,也就是18左右,這個參數可以多試幾次就可以使動畫首尾相連。
Fade為淡化效果,本實例我們不設定淡化效果。 - 好了,點OK後基本的動畫就創建好了。
- 我們解除最初鎖定的“路徑層”,將此圖層上的路徑增加些效果,例如改變描邊的色彩,這樣沿型型路徑運動的光芒就做好了。
三、增加補充效果。
- 如果你覺得此時的效果有些單調,可以增加一些額外的效果。
- 打開Frame面板,轉到最後一幀,第20幀。
- 將第20幀拖動到下面的“New/Duplicate Frame”上創建一個復制幀。
- 將包含“Text on a Path”的“Layer1”圖層刪除。
- 將“路徑層”上的路徑復制到“路徑層1”,改變路徑的描邊色彩為白色。
- 執行Modify>Transform>Numeric Transform,將比例縮小為50%。
- 再轉到Frame面板,同樣將第21幀復制一份到22幀,再將“路徑層1”的路徑縮小到20%。這樣看起來就是一個小白點。
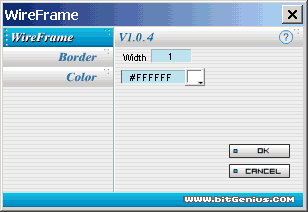
- 最後你可以使用“WireFrame”為文檔增加一個單像素的白色邊框。

- 好了,全部的動畫就作完了,你還可以將每幀之間的時間間隔調到你喜歡的速度。
通過合理的使用文字的描編輯填充效果,你可以將其該造成很多非常奇妙的外形,再結合AnimationText插件,你就可以創作出更加豐富的動畫效果。
本文所介紹的兩個插件的下載地址如下:AnimationText WireFrame。
實例源文件如下:

小編推薦
熱門推薦