在Fireworks中使用遮罩可以創建部分被遮掩的圖像效果,一個對象或圖形可以對另一個對象或圖形使用遮罩效果。並且我們稱用於遮罩的對象為遮罩對象,而被遮罩的對象稱為被遮罩對象,最後遮罩形成的圖像則稱為遮罩圖像。在Fireworks中用戶可以使用矢量對象或位圖圖形作為遮罩對象和被遮罩對象。用戶通過編輯遮罩對象的不同筆觸和填充的屬性,可以創造出許多獨特的遮罩圖像特效。下面筆者就Fireworks中遮罩的使用方法進行簡單的介紹。
添加遮罩效果
在本節中,我們將使用層面板來添加遮罩效果:
1、在Fireworks 4編輯環境中,打開或創建一幅圖片,通過菜單命令“Modify→Canvas Color”設置背景色為黑色;然後通過菜單命令“Window→Layer”打開層面板。在面板中選擇圖像層,然後點擊該面板下面的第二個按鈕(Add Mask),這時在層面板上可以看到在原來圖片的旁邊加了一個白色的遮罩層,而且在原來圖片和遮罩層之間有一個拉鏈形狀的小圖標,表明遮罩關系已經產生。這個遮罩層就是遮罩對象,而圖片就是被遮罩對象。
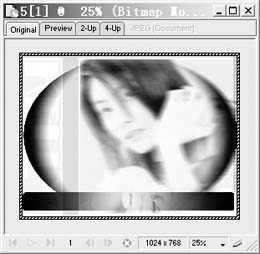
2、用鼠標左鍵點擊遮罩層,可看到白色方框的邊色變成了黃色,同時編輯窗口的邊框也變成了帶黃色的邊框,表示現在對編輯窗口的處理將是遮罩對象。這時可以試著用圖形工具、橡皮擦、鉛筆、毛刷等工具在編輯窗口中圖像的上方對其進行擦畫,可以看到凡是被擦畫的地方,都會顯示背景的顏色。圖1就是筆者設置圖形填充為圓形,利用橢圓和圓角矩形工具繪制圖形以後的顯示效果。
3、禁止和刪除遮罩,為了對被遮罩圖像進行更有效的編輯,可能需要暫時禁止遮罩顯示效果,則用戶可以在層面板中選擇有遮罩的層,然後點擊層面板右上角的箭頭按鈕,在出現的菜單中選擇“Disable Mask”命令,這時該層中的遮罩對象即被隱藏起來,同時遮罩層上面也顯示一把大大的紅色叉號。要重新顯示遮罩對象,則在菜單中點擊“Enable Mask”選項即可。如果不再需要遮罩,則點擊“Delete Mask”命令,在出現的確認框中點擊“Discard”按鈕即可刪除,如果希望在刪除前保持遮罩效果,則點擊“Apply”按鈕,這時雖然遮罩層被刪除,但是遮罩仍然保持,並與被遮罩對象形成一個整體。

圖1
4、如果需要單獨移動遮罩層,則用戶可點擊層面板中圖像層與遮罩層之間拉鏈圖標,使其不可見,這時選中遮罩層,然後在編輯窗口拖動即可。當然用戶也可通過拖動被遮罩圖像的位置來調整遮罩位置。
產生遮罩效果
在本節中,我們將利用粘貼、組合命令產生遮罩效果:
1、在Fireworks的“Edit”和“Modify→Mask”菜單項中有一個命令“Paste as Mask”,利用這個命令也可以很簡單地產生遮罩顯示效果。其具體的操作步驟如下:
在Fireworks中打開或創建一幅圖像,雙擊編輯窗口退出Bitmap編輯模式,然後利用形狀工具,比如橢圓,在編輯窗口中繪制一個圓,這時圖像與矢量形狀位於不同的層內,然後選擇矢量形狀層,利用“剪切”命令將其復制到剪貼板。然後選中圖片,執行菜單命令“Paste as Mask”即可看到最後產生的遮罩效果(如圖2),圓形區域內顯示圖像,區域外顯示為背景顏色。這時在層面板中也可以看到有一個新的遮罩層產生。

圖2
2、同樣,在菜單“Modify→Mask”下還有一個“Group as Mask”命令,利用它也可以產生遮罩:
首先在Fireworks編輯窗口中建立兩個層,在不同的層中放置不同的圖像,然後同時選中兩個層的圖像,執行“Group as Mask”即可看到遮罩效果,其中上面的圖像將作為遮罩對象,下面的圖形則為被遮罩對象,用戶可以通過菜單“Modify→Arrange”中的命令來調整它們在編輯窗口中的前後位置,從而可以調整遮罩與被遮罩的關系。
實現文字遮罩效果
利用文字遮罩的功能,可在Fireworks中創建一些特殊文字效果,其使用方法與上面的方法基本相同,同樣將文字作為一個矢量對象進行處理。首先打開和創建一幅圖像,然後用鼠標左鍵點擊工具箱上的文字工具,在編輯窗口的適當位置點擊鼠標,打開文字編輯窗口,設置好字體類型,文字大小,輸入文字後點擊“OK”按鈕,即可在編輯窗口中添加文字層。拖動文字調整好位置以後,選中文字層,執行“剪切”命令將其復制到剪貼板,然後在圖像層中選中圖像,執行菜單命令“Modify→Mask→Paste as Mask”,這時即可看到有文字筆劃的地方顯示圖像,沒有文字的地方則顯示背景顏色(效果如圖3)。

圖3
以上實例都是取遮罩對象為Fireworks創建的矢量圖形,如果將遮罩對象設置為其它圖片的話,則根據不同圖片的組合,可以產生一些十分有趣的遮罩效果,有興趣和時間的朋友不妨試試!