金屬效果菜單制作之三
編輯:Fireworks基礎
效果簡介:這一款金屬效果的界面仍然是利用漸變填充完成的。
1、使用矩形工具配合直線漸變創造金屬管效果。見圖1。

2、首先利用矩形工具繪制一個帶有淺黃色邊框的矩形,然後再繪制出一個長條狀矩形進行直線漸變填充。最後通過反復拷貝粘貼得到圖2中效果。

3、繪制一個圓角矩形並進行漸變填充,要注意和底圖搭配,應用內斜角命令創造凸出的效果。然後分別繪制出帶有淺色邊框的圓角矩形和橢圓形,制定填充色為黑色,創造镂空的效果。見圖3。

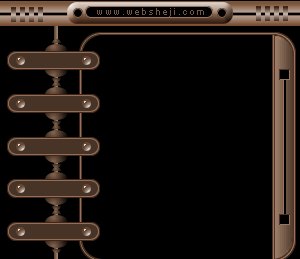
4、首先繪制一條4像素左右寬度的矩形並進行漸漸變填充。再利用打孔命令切分一個圓形,得到兩個半圓並為它們分別進行射線漸變填充。最後繪制兩個長寬差別為1像素的圓角矩形作為界面按鈕。見圖4。
提示:你可以先創造按鈕,選擇插入新符號,然後建立按鈕,這樣可以創造按鈕的不同形態。
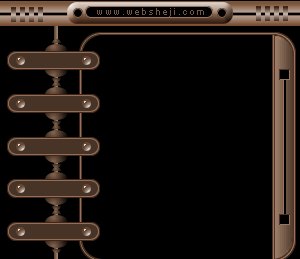
5、通過反復拷貝和粘貼得到菜單。如果你建立了按鈕符號,可以在庫面板中找到它。然後繪制一些球體或者其他的任何小效果作為點綴即可。


圖4 圖5
6、繪制出三條差別為1像素的圓角線條,創造出簡單的管狀效果作為內容界面。合並組後在層面板中將它們拖動到最下層。最後,在右側劃分出一個區域作為滾動條,並填充漸變顏色。

7、加入兩個邊框明暗不同的方形,這樣看起來比較有立體的效果。

8、最後,加入兩個方向不同的小三角形作為滾動條的觸發按鈕即可。當你輸出使用這個滾動條時,可以通過加入熱區來控制層內文本的滾動,或者,控制你的腳本發生變化。

1、使用矩形工具配合直線漸變創造金屬管效果。見圖1。
2、首先利用矩形工具繪制一個帶有淺黃色邊框的矩形,然後再繪制出一個長條狀矩形進行直線漸變填充。最後通過反復拷貝粘貼得到圖2中效果。
3、繪制一個圓角矩形並進行漸變填充,要注意和底圖搭配,應用內斜角命令創造凸出的效果。然後分別繪制出帶有淺色邊框的圓角矩形和橢圓形,制定填充色為黑色,創造镂空的效果。見圖3。
4、首先繪制一條4像素左右寬度的矩形並進行漸漸變填充。再利用打孔命令切分一個圓形,得到兩個半圓並為它們分別進行射線漸變填充。最後繪制兩個長寬差別為1像素的圓角矩形作為界面按鈕。見圖4。
提示:你可以先創造按鈕,選擇插入新符號,然後建立按鈕,這樣可以創造按鈕的不同形態。
5、通過反復拷貝和粘貼得到菜單。如果你建立了按鈕符號,可以在庫面板中找到它。然後繪制一些球體或者其他的任何小效果作為點綴即可。


圖4 圖5
6、繪制出三條差別為1像素的圓角線條,創造出簡單的管狀效果作為內容界面。合並組後在層面板中將它們拖動到最下層。最後,在右側劃分出一個區域作為滾動條,並填充漸變顏色。

7、加入兩個邊框明暗不同的方形,這樣看起來比較有立體的效果。

8、最後,加入兩個方向不同的小三角形作為滾動條的觸發按鈕即可。當你輸出使用這個滾動條時,可以通過加入熱區來控制層內文本的滾動,或者,控制你的腳本發生變化。

- 上一頁:金屬效果導航菜單之一
- 下一頁:Fireworks一點補充與小結(六)
小編推薦
熱門推薦