用Fireworks表現Vista毛玻璃朦胧效果
編輯:Fireworks基礎
今天我們用Fireworks制作類似Vista毛玻璃半透明的效果,局部效果圖如下:

1、建立畫布,導入背景素材

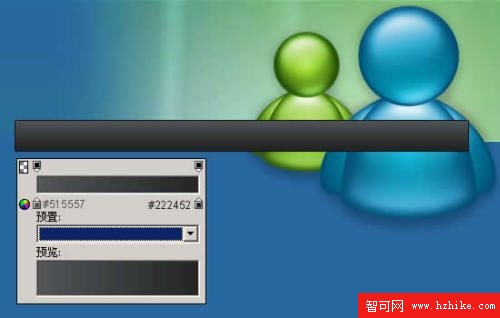
2、繪制圓角矩形,垂直線性漸變填充

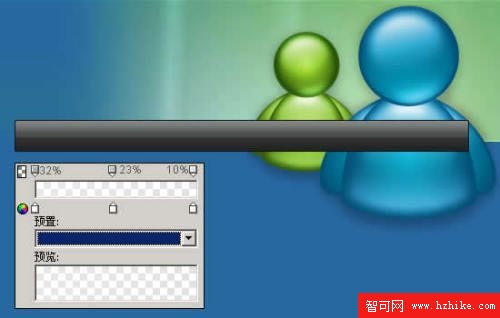
3、繪制矩形高光部分,復制矩形,原位粘貼,並刪除下半部分,進行垂直線性漸變,調整透明度

4、開始制作毛玻璃效果,線性漸變繪制一個圓形,羽化10px

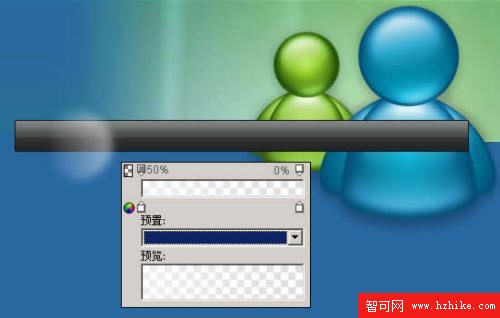
5、添加雜點8px

6、選擇先前繪制矩形,在剛才畫的圓形上點擊反鍵-編輯-粘貼為蒙版

7、得到如下效果

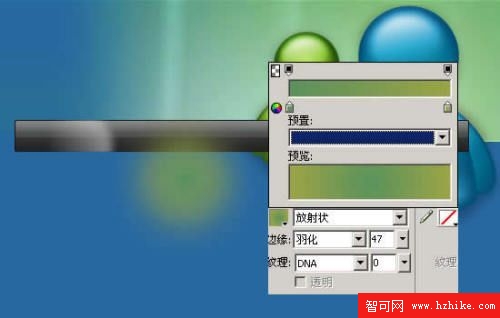
8、同上步驟再繪制一個矩形、放射性填充、羽化及添加雜點步驟

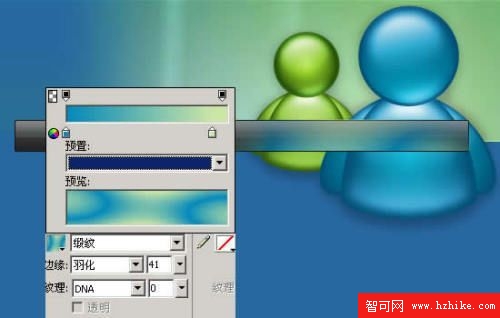
9、在msn小人這塊區域繪制一個橢圓行,使用綢緞填充,按如上步驟得到下圖效果。

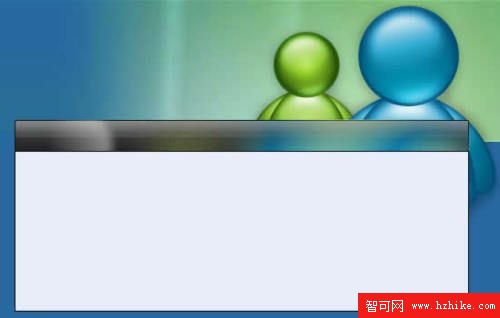
10、得到效果。

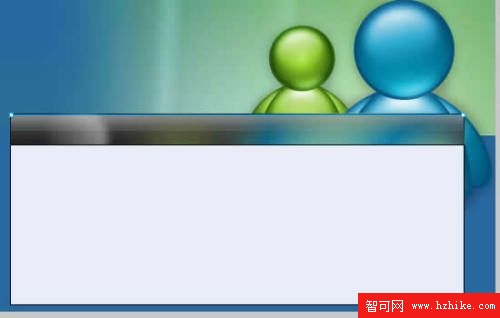
11、最後在標題欄上面加一條白色直線,透明度30%。

小編推薦
熱門推薦