Fireworks禮花動畫制作教程學習
編輯:Fireworks基礎
Fireworks 不僅具備編輯矢量圖形與位圖圖像的靈活性, 還提供了一個預先構建資源的公用庫,本教程是關於Fireworks禮花動畫制作教程的講解,該文章中包括動畫制作的8個步驟,以下請看正文:
1. 新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。
2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 None,調節 Stoke 。
3.選中剛畫好的圓形(其實這時已經就是靜態的禮花了),按 F8 鍵轉換為 Animation Symbol。
4.調節彈出的對話框如圖02。

5.此時,一個簡單的禮花效果已經作成。
6.天空中如果只有一個禮花,不覺得很孤單嗎?呵呵,讓我們繼續增加幾個。
在 Frame 面版中選擇第三幀,打開 Library 面版(點擊文檔窗口右下角快速啟動欄上的圖書圖標),將裡面的 Animation Symbol 拖到畫布中來。
7.選中剛拖進來的 Symbol,打開右鍵菜單,選擇 Animate > Settings...對其進行設置,調節參考步驟 4,可以自己改變一下幀數和放大的倍數,這樣出來的禮花在速度上將會有所區別。
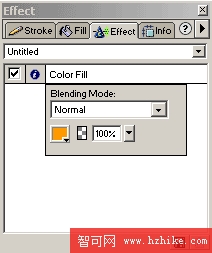
8.只有一種顏色的禮花,多單調呀,不如換幾種顏色。選中你要改變顏色的 Symbol,打開 Effect 面版,選擇 Adjust Color > Color Fill,調節選項如圖03。

最終效果圖:

本文為大家編輯的Fireworks禮花動畫制作教程,希望對大家有所幫助!
小編推薦
熱門推薦