用Fireworks 8,我們可以輕松打造滑動菜單,為網頁增添一點酷酷的特效。
先看一下最後效果:

1、打開FW 8.0 (我用的是8.0,當然其它版本也是一樣的。
2、新建一個文檔。大小760X400像素。
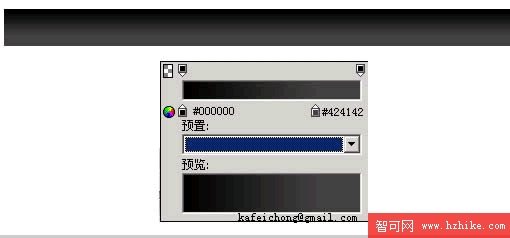
3、用矩形工具畫一個漸變的矩形,這裡這個矩形是要做為導航條的背景,所以你可以調配自己喜歡的顏色。

4、然後我用直線工具畫了兩條線見下圖,做為分隔線來用。

5、然後按住Shift+G把這兩條線組合成對象,復制這個對象,從窗口對齊面板最後見下圖:
6、來這幾部就比較關鍵了,按下快捷鍵Ctrl+f8,調出新建元件窗口選擇“按鈕”

如果你看見這個對話框,那麼你這步是正確的了。
7、來讓我們在這裡創作按鈕吧!用圓角矩形工具畫下圖,漸變見下圖,邊框為一個像素。

8、然後復制這個圖形去掉邊框,調節大小使按鈕有凸出的感覺。

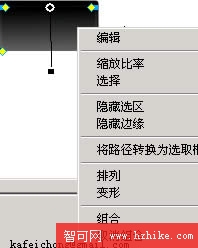
9、現在我們來做下面那個三角形。我用的是路徑。
(1)在剛才那個圖形的上面點右鍵選擇取消組合。

(2)選擇鋼筆工具在下面路徑加三個節點,見下圖。

選擇白箭頭工具,向下拖拉中間的節點成三角形。

(3)寫上文字

(4)到這裡其實我們直徑完成了70%的工作量。不急往下看

看見元件編輯區這裡的滑過,按下。。。。。。
分別點擊滑過,按下。。。。
並且每步都要選者復制彈起時的圖形,這個在什麼地方見下圖:

如果還找不到的話,你就睜大眼睛使勁找了!
(5)這裡先不急著點完成,而是先回到釋放狀態下把按鈕的背景圖形刪除,不要把文字也刪了啊!
(6)點完成
10、呵呵現在我們又回到場景下,按F11打開庫面板拖出按鈕從庫裡
11、你可以根據你要做的數目拖出你需要的按鈕數
12、分別選擇按鈕,在屬性欄輸入不同的文字

13、調節好按鈕之間的距離。

14、選擇“文件-導出”

這裡一定要選擇“將圖像放入子文件夾",要不你的圖片倒出來就很亂。
好了!用浏覽器看下是不是可以了?!當然你還可以倒到DreamWeaver中再處理一下代碼,我這裡就不多說了。