Fireworks教程:用素材制作炫酷的閃字效果
編輯:Fireworks基礎
不知網友有沒有發現,逛論壇或者一些QQ空間,會發現有些簽名很特別,簽名圖上的文字會閃的,很炫讓你覺得很喜歡呢?其實你也可以輕松做到,本教程使用Fireworks 8來完成該效果。下面先來看看效果:

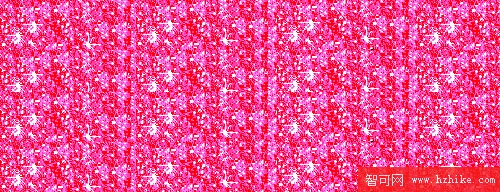
最終效果圖
在開始教程前,我們要先准備下素材,就是找找“閃字背景素材”。

圖1

素材1

素材2

素材3

素材4
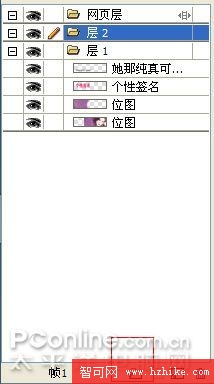
5、點擊層面板“新建/重制層”按鈕,新建圖層2,如下圖: 網頁教學網

圖7
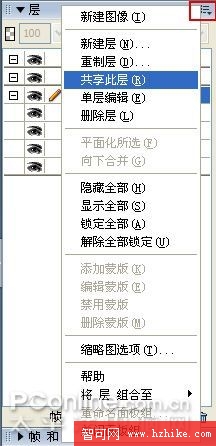
6、選“圖層1”,點擊圖層1右上角的按鈕,彈出菜單並選擇“共享此層”,如下圖: Webjx.Com

圖8
7、選擇“共享此層”後,圖層1右方出現一個小圖標,如下圖(紅色框處):

圖9
8、點擊“文件—導入”,選擇你自己滿意的閃字背景素材,點擊確定,如下圖:

圖10
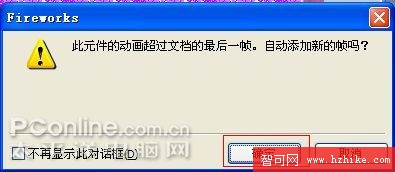
9、確定後彈出對話框,詢問是否添加新的幀,點擊“確定”,如下圖:

圖11
10、選擇閃字素材背景(閃字素材背景覆蓋住字),按Ctrl+X,然後選擇點擊“個性簽名”,如下圖:

圖12

圖13
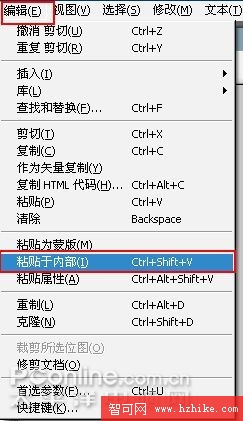
11、點擊“編輯—粘貼於內部”,點擊預覽就可以看到字閃的效果了。如下圖:

圖14

圖15
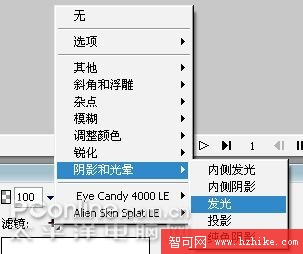
12、下面的效果,看上去字的效果不是很明顯,我們可以為它加點發光效果,“濾鏡—陰影和光暈—發光”,參數可以如下圖:

圖16

圖17
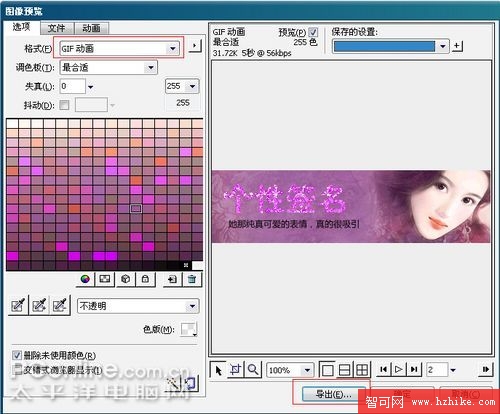
13、最後就是動畫的導出了,注意格式要選擇“GIF動畫”,再點擊“導出”,如下圖:

圖18
14、下面就是我們導出的最終效果圖:

效果圖
小編推薦
熱門推薦