Fireworks CS5工具面板
編輯:Fireworks基礎
“ 工具” 面板被編排為六個類別:選擇、位圖、矢量、Web、顏色和視圖。當您選擇一種工具時, “ 屬性” 檢查器將顯示工具選項。

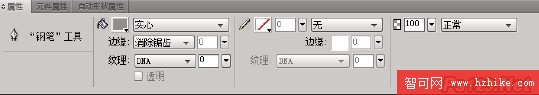
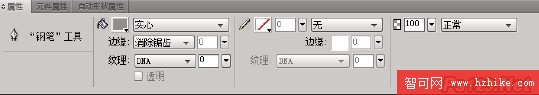
將工具選項顯示在“ 屬性” 檢查器中
❖ 在選擇了工具之後,選擇“ 選擇”>“ 取消選擇” 取消選擇畫布上的所有對象。

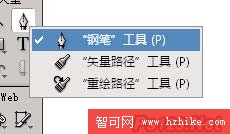
從某個工具組中選擇一種工具
“ 工具” 面板中工具右下角的小三角表示它是某個工具組的一部分。

1 單擊工具圖標並按住鼠標按鈕。
2 拖動指針以高亮顯示所需的工具,然後釋放鼠標按鈕。
若要快速選擇隱藏的工具,請反復按該組的鍵盤快捷鍵,直到出現所需的工具為止。(快捷方式顯示在工具名稱旁邊的括號中。)
小編推薦
熱門推薦