Fireworks制作漸隱線的技巧
編輯:Fireworks基礎
問得多了,其實漸隱線的做法非常簡單.一般來說有兩種方法
一種是矩形的填充..
矩形做法一(適合大部分的情況):
1.用矩形工具畫出一個像素高的矩形.

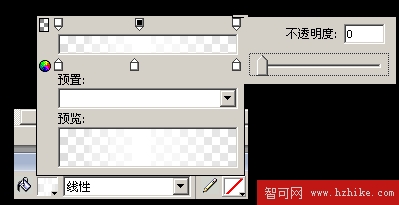
2.在面板處選擇線性填充,具體的調節如下:

面板講解:大家可以看到最上面有兩排箭頭.其中
這個標志的一排是透明度
這個標志的一排是顏色.
通過在上下點擊面板添加新箭頭....
通過這樣的漸變可以得到如下的效果

矩形做法二:
如果是單色背景,可以考慮直接選擇顏色箭頭中的兩端為背景色,中間為你需要的線條顏色,模擬透明效果.
擴展:
1.矩形並不是一定需要1px的高度,可以任意調節.
2.填充不一定是非得需要線性的,如果你需要更多的效果,可以考慮使用其他的漸變方法進行嘗試.
3.通過調節填充手柄,你可以很容易的控制漸隱的方向...

4.通過仔細查看漸變的效果,聰明的人應該可以馬上看出,firework的矩形並不是純矢量的,實際上,它還是像素的...
利用矩形漸隱的組合,我們可以很容易的創建如下的效果PNG源文件:

小編推薦
熱門推薦