Fireworks制作尋呼機
編輯:Fireworks基礎
先看看效果圖:

可能你早就步入了手機時代,但不能否定曾經的傳呼通訊給了我們極大的方便,飲水思源,讓我們一起來懷念數字信息的先驅---呼機。
1、新建文件,Width=300,Height=220,背景色為白色。
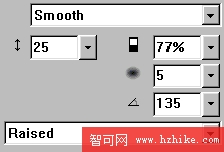
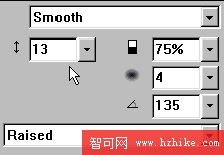
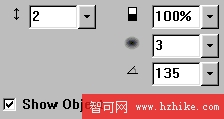
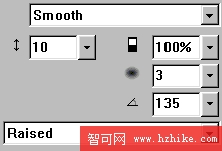
2、用圓角矩形工具 ,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。
,在編輯區拖畫出一個圓解矩形,填充色為#006633。打開Object面板,在Roundness 中。輸入圓角角度為36。選中該圓角矩形,打開Effect面板,Bevel and Emboss>Inner Bevel,在彈出的設置框中,如圖設置。














11、選中這兩個橢圓,Modify>Group把它們組群,選中組群後的橢圓,Edit>clone克隆出一個,把它移到旁邊。這樣兩個按鍵就形成了,用上面同樣的方法,再畫一個稍大點的按鍵,用旋轉工具 把這個大的按鍵旋轉一點角度。此時效果如圖
把這個大的按鍵旋轉一點角度。此時效果如圖

小編推薦
熱門推薦