工具:Fireworks 8.0
濾鏡:Eye CANDAY 4000(漢化版),fireworks自帶的Edges濾鏡,Aline skin xenofex2(漢化版)[注:除了Edges濾鏡,其他濾鏡則需另行安裝到fireworks目錄裡的Plug-Ins文件夾內才可在Fireworks中使用]
第一步:
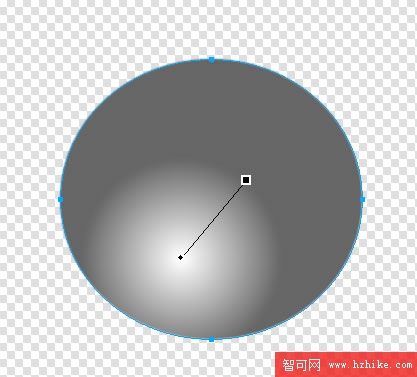
新建文件大小為600*650(也可以根據自己的喜好建立),畫布顏色為透明。選擇工具條裡的“橢圓”工具(u)在畫布裡畫一個圓形
高寬分別為302*280充填顏色為(#666666)選擇漸變為(放射狀)邊緣羽化為(1)把漸變的遙桿設置如下圖:

第二步:
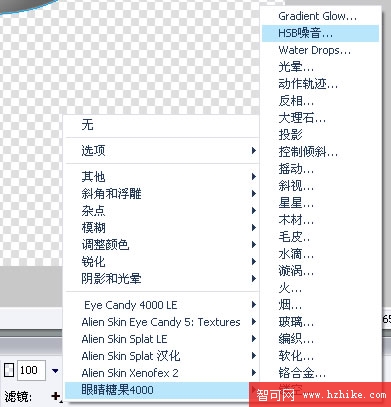
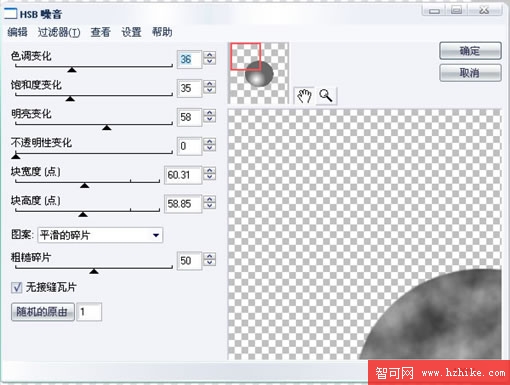
點選畫好的圓形,在屬性面板濾鏡選項裡選擇[眼睛糖果4000(eye canday 4000)]--->HSB噪音屬性如下圖:


第三步:
為了增加立體感我們在給圓形添加3個內側陰影和1個內側發光。選擇濾鏡選項-->陰影和光暈-->內側陰影。
第1個內側陰影屬性:距離(35)充填(#ffffff)透明(100%)柔化(26)角度(90)
第2個內側陰影屬性:距離(6)充填(#ffffff)透明(100%)柔化(27)角度(0)
第3個內側陰影屬性:距離(40)充填(#333333)透明(100%)柔化(30)角度(214)
內側發光的屬性為:寬度(14)充填(#333333)透明(65%)柔化(20)
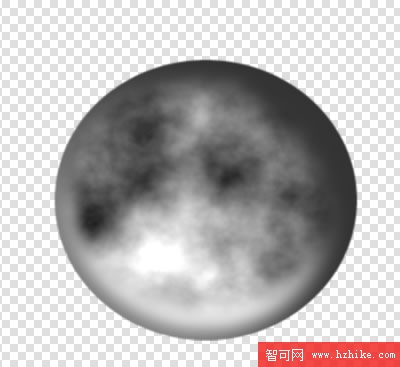
得到如下效果:

第四步:
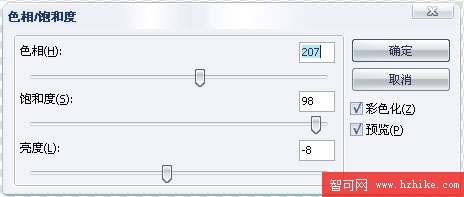
到這裡就要給圓形上色了,繼續點選濾鏡--->調整顏色--->色相/飽和度,屬性如下圖:

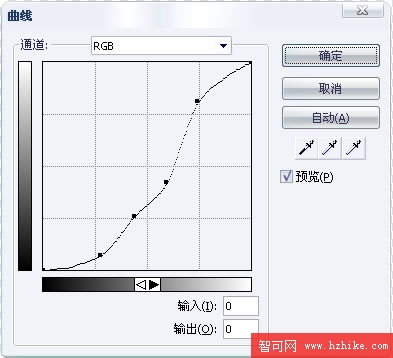
得到的效果只是顏色的效果,在這裡我們為了增加質感在繼續點選濾鏡-->調整顏色-->曲線,屬性如圖:

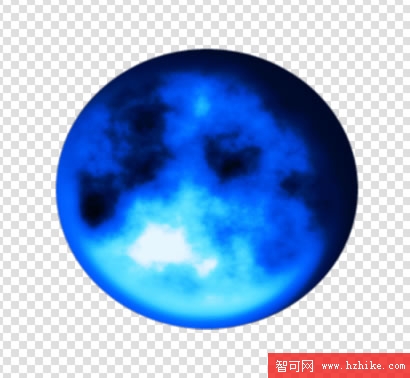
效果如圖:

最後在給它加上發光和光暈這2個濾鏡。(友情提示:建議機器配置不好的先把前面得到的效果轉換為位圖在做光暈效果的操作,因為會消耗不少內存^_^)
發光濾鏡的屬性為:寬度(5)充填(#00ffff)柔化(12)透明(65%)
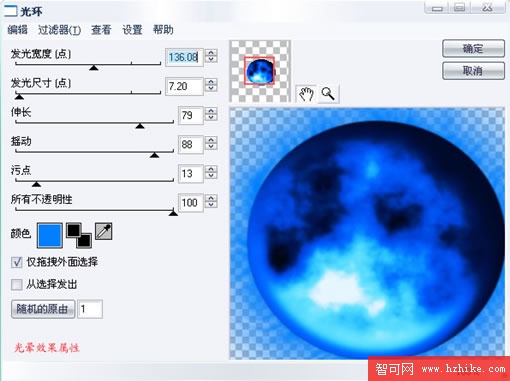
光暈屬性如下圖:

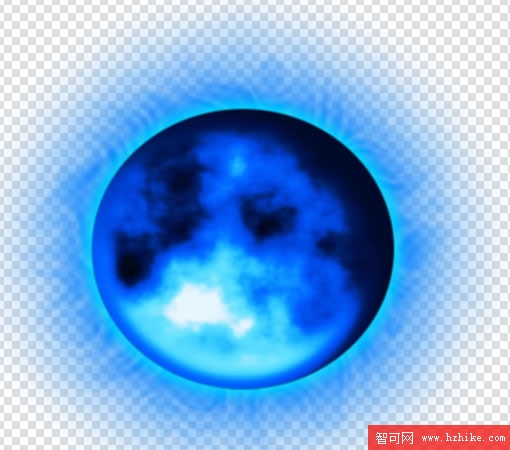
最終效果如圖: