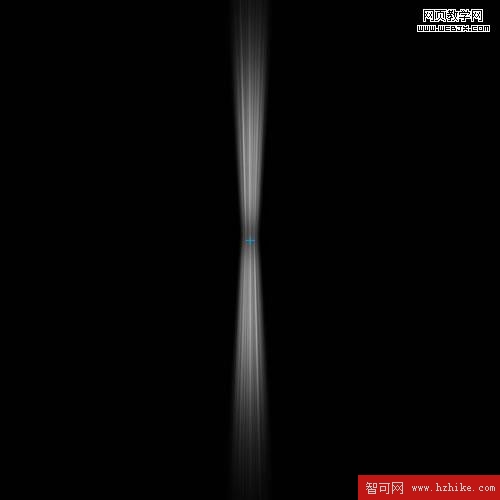
現在先看看完成後的作品。

首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。
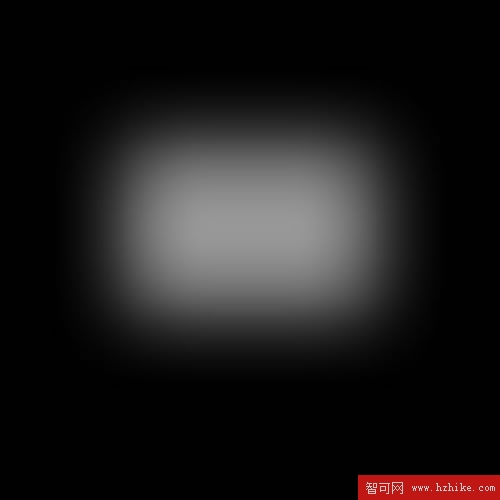
在畫面中間畫一個300x200像素的矩形,並在屬性面板設置Feather羽化值為100。

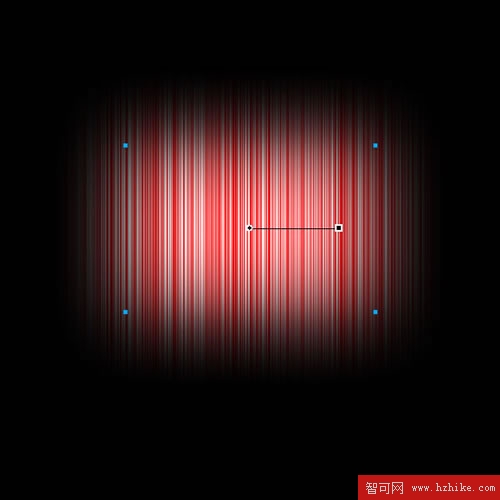
設置填充為GradIEnt/漸變-->Folds/折疊漸變,漸變色由紅到白。
點擊圖形上的漸變控點拉成水平狀,整個圖案現在看起來類似一張羽化過的條形碼。

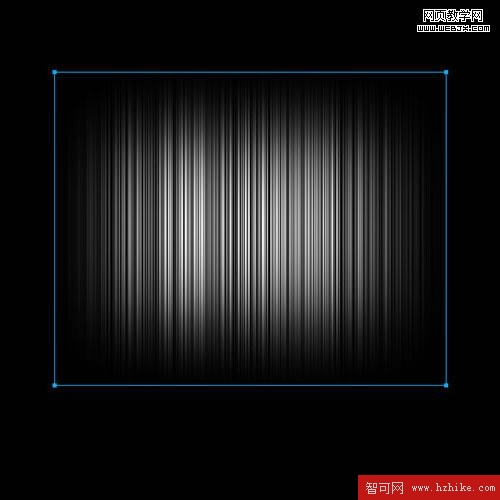
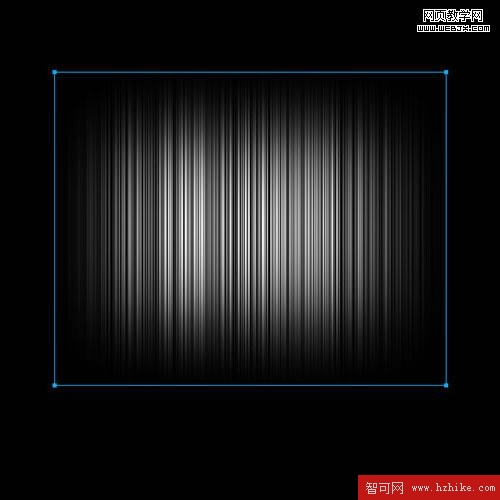
現在把漸變色改為由黑到白,並轉為點陣圖。

直接在點陣圖上右鍵調出彈出菜單,選擇Transform/變形-->Skew/斜切,選中底邊的控點向外拉伸到近屏幕邊緣。
現在你有個很大的梯形已經遠遠超出畫布范圍,橫跨屏幕。
不必擔心,直接到屬性面板把圖形寬度改成60像素,再把它拖到畫布中間來,這就是我們要的第一束光的原型。

Edit/編輯-->Clone/克隆或快捷鍵Ctrl+Shift+D原位克隆一份,右鍵選擇Transform/變形-->Rotate 180°/旋轉180度。
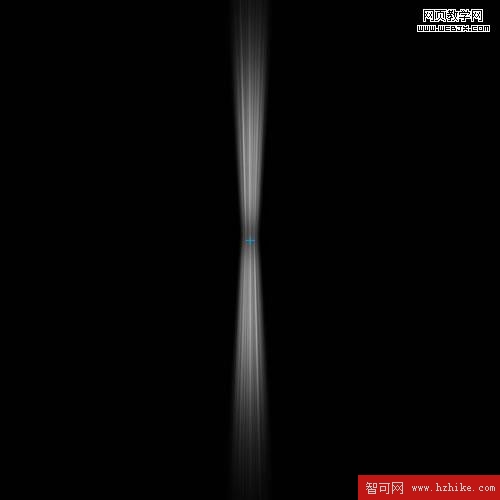
把兩束光沿相反方向擺成一線,對齊。
Modify/修改-->Symbol/元件-->Convert to Symbol.../轉化成元件,或快捷鍵F8直接將這兩個組合圖建立成圖形元件。

現在把漸變色改為由黑到白,並轉為點陣圖。

直接在點陣圖上右鍵調出彈出菜單,選擇Transform/變形-->Skew/斜切,選中底邊的控點向外拉伸到近屏幕邊緣。
現在你有個很大的梯形已經遠遠超出畫布范圍,橫跨屏幕。
不必擔心,直接到屬性面板把圖形寬度改成60像素,再把它拖到畫布中間來,這就是我們要的第一束光的原型。

Edit/編輯-->Clone/克隆或快捷鍵Ctrl+Shift+D原位克隆一份,右鍵選擇Transform/變形-->Rotate 180°/旋轉180度。
把兩束光沿相反方向擺成一線,對齊。
Modify/修改-->Symbol/元件-->Convert to Symbol.../轉化成元件,或快捷鍵F8直接將這兩個組合圖建立成圖形元件。