教你用Fireworks簡便制作光影效果
編輯:Fireworks基礎
感本教程是教大家利用Fireworks簡便制作光影效果的方法,制作很簡單,效果非常不錯,剛剛學了一遍,感覺方法簡便實用,就推薦過來,希望大家喜歡!
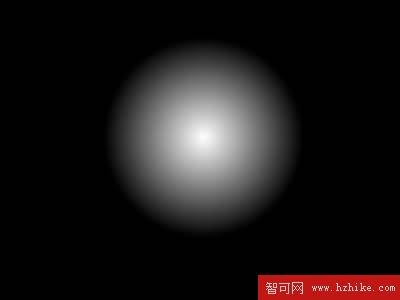
1.新建一文件,黑色背景。用“橢圓”工具拉一個圓,用“放射狀”填充,顏色為白色


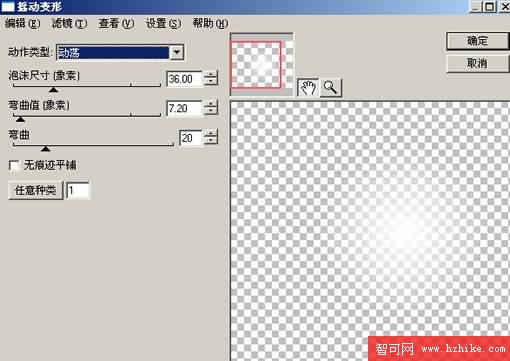
2.對圓形采用eyecandy4.0的一個濾鏡“搖動變形”(根據實際情況設置即可)


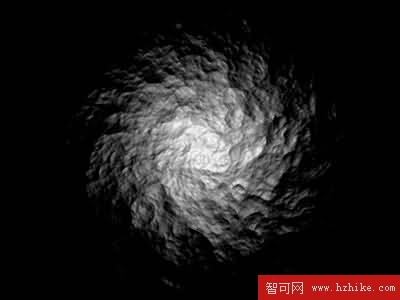
3.再使用“縮放模糊”,參數根據需要設定

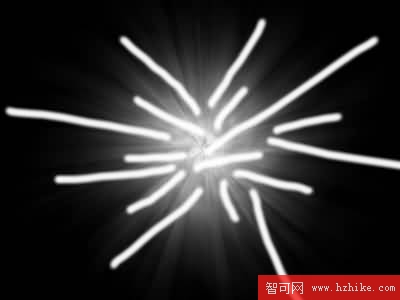
4.用“刷子”工具,按照徑向畫一些線條,然後對這些線條使用“縮放模糊”,設置根據實際而定


大致思路就是這樣,個人感覺還是很簡便的。這種光的效果用處還是挺廣,還可以改改色調,或者再增加些線條,看自己發揮咯!
小編推薦
熱門推薦