Fireworks利用EyeCandy濾鏡工具設計制作旋轉立體四葉草動畫實例
編輯:Fireworks基礎
完成效果如圖。






此圖片是動畫效果,由於浏覽器的不兼容,導致此動畫無法觀看的朋友們,可以右鍵另存為到本地觀看,效果是一樣的
效果圖

Png圖
1. Fireworks中新建一個150*100px大小的畫布,用“星型工具”畫一個四葉草圖案,為它加一個“純色陰影濾”鏡。
按F8轉換為“動畫”元件,設為用21幀轉過360度。不要忘了在幀面板中刪除掉幀21。然後選中幀1。

圖1
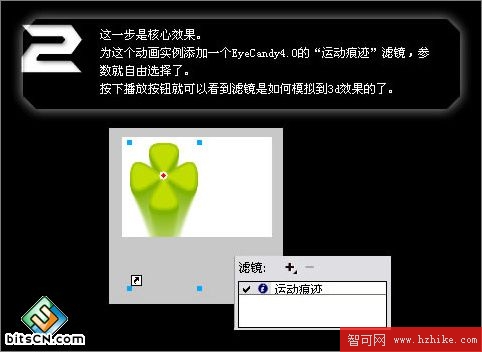
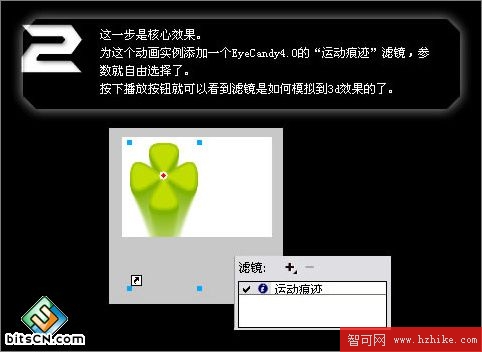
2. 這一步是核心效果。為這個動畫實例添加一個EyeCandy4.0的“運動痕跡”濾鏡,參數就自由選擇了。
按下播放按鈕就可以看到濾鏡是如何模擬到3d效果的了。

圖2
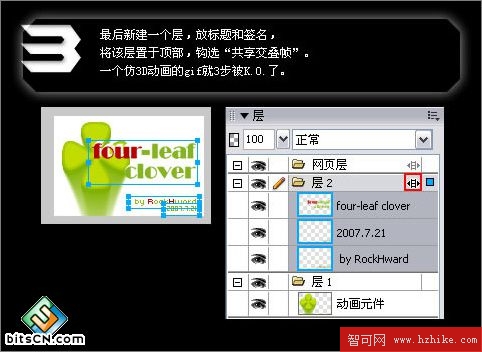
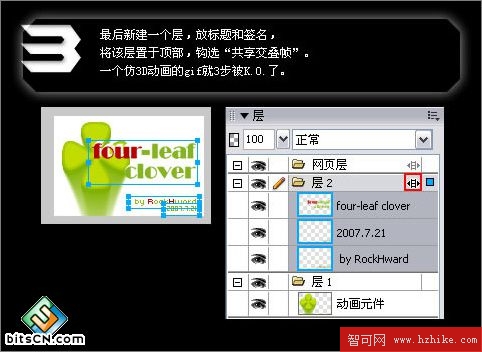
3. 最後新建一個層,放標題和簽名,將該層置於頂部,鉤選“共享交疊幀”。
一個仿3D動畫的gif就3步被K.O.了。

圖3
小編推薦
熱門推薦