為了使dreamweaver和firework的集成功能得到最大程度的發揮,你必須按照指定的順序正確的安裝他們,當然如果你使用的是集成以後的安裝程序就可以忽略下面的操作了.
先啟動dreamweaver4的的安裝程序,完成以後再開始firework4的安裝.這時firework會在安裝的過程中自動檢測本地是否已經安裝了dreamweaver.如果發現的話,它會自動把必要的集成文件添加到相應的子目錄中.如果你已經搞錯了順序,建議利用firework的反安裝程序卸載掉,然後重新安裝.
至於具體的添加文件,這裡就不細講了.不過為了方便你確定是否"集成"成功,可以在dreamweaver安裝子目錄dreamweaver4/configuration/objects/common下查看是否存在fireworks html.htm,Fireworks Html.JS兩個文件,有的話.基本就沒什麼問題了.
好的!現在我們看一下究竟如何在dreamweaver中靈活的應用firework文件.這裡的firework格式文件除了包括一般的png或其他擴展(gif,gif89a,jpeg)的圖片形式外,還有比較高級的firework4 Html文件.而我們所重點利用的也就是後者.
二、在dreamweaver4中直接插入及編輯firework圖片文件
在網頁中插入圖片文件應該是最簡單不過了,不論是何種格式的圖片都能夠通過菜單"insert"-"image"輕松的導進來.當然你也可以通過"object"面板上的"圖片插入"按鈕來實現.
1、打開需要編輯的文件,將光標定位到需要插入圖片的位置.
2、單擊"圖片插入"按鈕

單擊"是",在"另存為"對話框中選擇文件的保存目錄(默認為網站的其實根目錄).
3、這時目標圖片已經進來了,除了在網頁中調整該圖片對象的屬性(大小,顯示色彩等)外.你還可以直接調用firework4對它進行優化處理.這也是兩者集成操作的一個表現.
三、在dreamweaver4中插入firework4 Html文件
鑒於大家可能對這個概念還比較模糊,下面我們先介紹一下什麼是firework4 html文件格式.顧名思義既然多了一個"html"的尾巴,當然在輸出中就少不了這個東西了.Fireworks4的Html文件中包含了與它相關聯的諸多信息:圖像的鏈接、圖像的切片信息以及Javascript腳本語言等等.
大家都知道在firework4中增加了很多以前在網頁中才能實現的效果,包括熱點控制,下拉菜單制作.而這些的實現都是需要類似Javascript的腳本語言支持的.當然我們現在用firework制作就變的相對簡單多了,並且程序本身提供的效果也是蠻不錯的.
制作完成了,下面一個問題就是如何在不影響效果的基礎上,將他們導入到指定的網頁中.根據不同的需求,我們提供了大概4種不同的導入方法:
1、以獨立的網頁文件輸出
這種情況可能比較少(多為設計性的網頁),不過在需要時,倒是很簡單.
完成以後,選擇菜單"file "-"export",進入文件導出窗口,如圖

在"保存類型"下拉列表中選擇"Html and images"即可.然後你就可以在浏覽器裡查看效果了.
2、利用"insert Fireworks Html"菜單或按鈕完成
不過畢竟firework所產生的Html文件更多的時候是作為網頁的某一部分出現的,因此dreamweaver同時也提供了不錯的導入功能.
注意一下,在dreamweaver4的"object"面板中有一個代表firework的圖標![]() .鼠標懸停,你會得到一個"insert Fireworks html"的提示信息,單擊這個按鈕就可以插入firework導出的Html文件了.具體的步驟如下:
.鼠標懸停,你會得到一個"insert Fireworks html"的提示信息,單擊這個按鈕就可以插入firework導出的Html文件了.具體的步驟如下:
1)保存當前文檔到dw所在的站點目錄中.注意一定要輸出為.htm的擴展名,否則dreamweaver在插入時不能夠正確識別,同時在網頁編輯窗口中定位好光標位置.
2)單擊"insert fireworks html"按鈕或者使用菜單命令"insert"-"interactive image"-"Fireworks html".在彈出的的對話框裡單擊"browse",選擇需要插入的firework Html文件,如圖

需要注意的是在對話框下部還有一個"delete file alter insertion"的復選框,選中以後當源Html文件插入到網頁以後,dreamweaver會自動將它從網站文件列表中清除掉,只是在不需要備份的情況下使用.
3、利用"復制粘貼"的方式插入firework Html文件
上面介紹的兩種方法都需要首先建立一個html文件,其實你還可以通過拷貝粘貼的方式完成.也即直接將必要的Html代碼段拉到網頁中來.考慮到其方便快捷的優點,因此使用的比較多.
1)在制作完成的firework編輯窗口中,使用菜單"edit"-"copy Html code"或者直接按快捷鍵ctrl alt c
2)這時會顯示"copy html code"向導窗口,並自動將該圖片及包含的所有Html,Javascript信息拷貝到剪貼板中,首先你需要確定使用的Html編輯器,默認為dreamweaver.如圖

3)單擊"next",在隨後的窗口中鍵入切片的基礎文件名,這個名字會應用到圖片每個切片中,另外你可以單擊"Html setup"按鈕進行更高級的設置.如圖

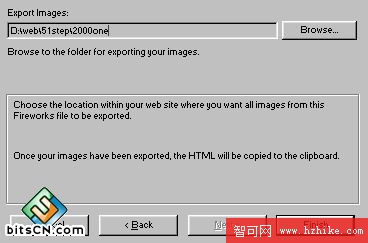
4)下一步,單擊"browse"選擇一個本地站點的輸出圖片的文件夾,輸出以後,Html代碼就被復制到剪貼板裡了,單擊finish完成.

5)進入dreamweaver的網頁編輯窗口,將光標移動到需要插入firework html文件的位置,選擇菜單"edit "-"paste",這時與該Html源文件相關聯的圖片,腳本信息都插入到當前文件中,並自動完成鏈接信息的更新.
4、利用export命令復制粘貼firework Html文件
1)在firework中選擇"export"命令
2)在導出對話框中選擇"html and image"的保存文件類型,同時在下面的Html下拉列表中選擇"copy to clipboard"(拷貝到剪貼板).單擊"保存"退出.
3)然後打開dreamweaver編輯文件,同樣使用"edit"-"paste"命令引入即可.
除了在dreamweaver中方便的應用firework各種性質的文件外,他們的集成功能還有很多突出的表現,當然這些希望大家能在以後的使用和摸索中領會到.