FW MX 2004:繪圖工具(8)
編輯:Fireworks基礎
8、形狀工具
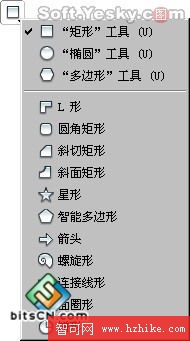
形狀工具又被分為“基本形狀”和“自動形狀”,如圖2—40。

圖2—40
基本形狀:有矩形、橢圓形和多邊形這些簡單的幾何圖形。使用時只需在畫布上用鼠標進行拖拽即可畫出相應的圖形。如圖圖2—41。

圖2—41
當按住Shift鍵不放的時候可以畫出正方形和圓形,在各形狀工具的屬性框中都可以方便的為這些圖形選擇不同的填充模式加以填充。通過顏色的調節手柄可以自由的控制色的填充方向及范圍。
在矩形工具屬性框的“矩形圓度”中輸入不同的數值,可以畫出程度不一的圓角矩形。
在使用“多邊形”工具時,可以在該屬性框內先設置好多邊形的形狀、邊數及角度,然後再進行圖形繪制。
自動形狀:這是一組智能的矢量繪圖工具,這些對象組遵循特殊的規則以簡化常用可視化元素的創建和編輯。和基本形狀工具組不同,選定的“自動形狀”除了有色彩填充手柄外,還具有菱形的控制點。每個控制點都與形狀的某個特定變形屬性相關聯。通過拖動控制點可以改變與其關聯的變形屬性。大多數“自動形狀”控制點都帶有工具提示,描述它們會如何影響"自動形狀"。將指針移到一個控制點上可看到描述該控制點控制的屬性的工具提示,如圖2—44。

圖2—42
此外,在組合面板中的“形狀”面板下還有一組圖形較為復雜的智能形狀工具。如圖2—43。

圖2—43
將這些對象用鼠標直接拖拽至畫布內後,同樣是通過調節對象上的每個菱形控制點即可改變對象相關屬性。如圖2—44。

圖2—44
小編推薦
熱門推薦