Fireworks MX 2004 路徑工具
編輯:Fireworks基礎
“直線” ![]() 工具:使用“直線”工具可以在畫布上直接畫出直線,當按住Shift鍵時可以畫出水平、垂直、45度角的直線。
工具:使用“直線”工具可以在畫布上直接畫出直線,當按住Shift鍵時可以畫出水平、垂直、45度角的直線。

圖2—30
“指針” ![]() 工具:使用該工具可以方便地移動直線。用“部分選定”
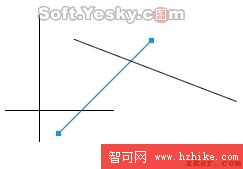
工具:使用該工具可以方便地移動直線。用“部分選定” ![]() 工具點擊直線時,直線的兩端會出現控制點,按住鼠標左鍵拖動直線的一個控制點可以方便地任意改變直線的角度,並可以隨意拉長或縮短直線,如圖2—31。
工具點擊直線時,直線的兩端會出現控制點,按住鼠標左鍵拖動直線的一個控制點可以方便地任意改變直線的角度,並可以隨意拉長或縮短直線,如圖2—31。

圖2—31
“鋼筆” ![]() 工具:選中“鋼筆”工具後單擊畫布上的不同位置,可以畫出由線段組成的直線路徑。如果鼠標單擊後不松開,而是拖動鼠標,這樣畫出來的路徑就是曲線路徑,通過調整曲線的兩條控制線可以設定曲線的彎曲度。
工具:選中“鋼筆”工具後單擊畫布上的不同位置,可以畫出由線段組成的直線路徑。如果鼠標單擊後不松開,而是拖動鼠標,這樣畫出來的路徑就是曲線路徑,通過調整曲線的兩條控制線可以設定曲線的彎曲度。

圖2—32
在調整曲線的控制線時,按住Alt鍵可以單獨控制一條控制線,從而確立下一個曲線線段的走向和彎曲度。

圖2—33
要結束線段的繪制時只需在線段的結束點上進行雙擊即可。而在畫封閉的路徑時,則要用鼠標單擊起始點或按住起始點拖動就可以了。當鋼筆工具的指針位於非路徑區域時,指針旁邊會有一個小的叉號,如果指針處在路徑上時,指針旁會有個十字的標志,此時單擊鼠標會增加一個節點。

圖2—34
而當指針處在節點上時,指針旁則會有個一字的標志,單擊鼠標可刪除該節點。
“矢量路徑” ![]() 工具:“矢量路徑”工具的使用和“刷子”工具一樣,都可以任意畫出自由路徑。筆觸色彩、大小及邊緣的柔化值等的設置也都完全相同。
工具:“矢量路徑”工具的使用和“刷子”工具一樣,都可以任意畫出自由路徑。筆觸色彩、大小及邊緣的柔化值等的設置也都完全相同。
小編推薦
熱門推薦