Fireworks神奇的圖章工具
編輯:Fireworks基礎
效果簡介:往往我們會遇到這種情況,在某個圖像文件中我們只需要其中一部分圖像來進行處理,可是這一部分圖像和整個圖像是緊密結合到一起的,例如說我們只需要一朵花,可是它卻被草叢包圍著。這時候我們該怎麼得到這朵花呢?用選區?不可行,那些草遮蓋了花瓣。干脆不用吧?又於心不甘。現在就讓我們嘗試著用圖章工具來取得我們需要的東西吧!這將是一個很神奇的過程。
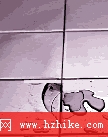
說明:本節中我們要實現的效果是將圖1中的玻璃杯從圖像中“挪走”。
1、建立場景後,按下Ctrl+R導入外部圖像文件。如果你只是試驗,那麼你可以使用范例圖像。

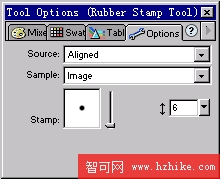
2、選擇Rubber Stamp Tool(圖章工具)雙擊,FW會自動打開Option(選項)面板,在該面板中做如圖的設置。

3、按住Alt鍵,利用圖章工具在圖像畫面中選取與地磚相近的顏色將玻璃杯的杯底部分覆蓋。

4、選擇Marquee Tool(選取框工具)在圖像中完成對地磚間拼接縫隙的選定,然後按下Ctrl+C對該選區內的圖像進行拷貝,最後,返回到原始狀態,按下Ctrl+V粘貼圖像,並將它移動到玻璃杯底所在的地磚的拼接處。注意要保持整體拼接縫隙的一致性。

5、按下Ctrl+A全選場景中元素,按下Ctrl+Shift+Alt+Z將所有元素合並成整幅圖片。然後利用圖章工具選取拼接處的相近色將不吻合的拼接色替換。

6、按照上述的方法,將玻璃杯主體部分全部覆蓋。拼接處的處理可使用1像素寬的圖章工具選取相近色替換。

7、按照上述方法將玻璃杯的倒影部分覆蓋。
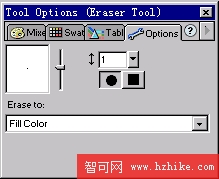
8、這一步如果我們按照上述的方法同樣可以處理,但是我想有必要介紹給你一種比較獨特的方式對剩余的這一部分玻璃杯的倒影進行處理。方法是:選擇Eraser Tool(橡皮擦工具),打開Option做如圖的設置:

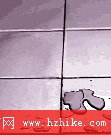
選擇橡皮的處理模式為Fill color(填充顏色),那麼你可以利用吸管工具選取液體的顏色將其中的玻璃杯倒影部分覆蓋掉。最終效果見圖

小編推薦
熱門推薦