fireworks怎麼制作蒙版? 矢量蒙版/位圖蒙版/水果蒙版的實例
編輯:Fireworks基礎
對於初學者來說,運用Fireworks制作蒙版相信也會有一些迷惑,下面小編就教大家怎麼去做蒙版,有不到之處還望大家多多指教!本經驗由一世深情酬卿獨家提供,希望對大家有所幫助!
一、位圖蒙版的制作
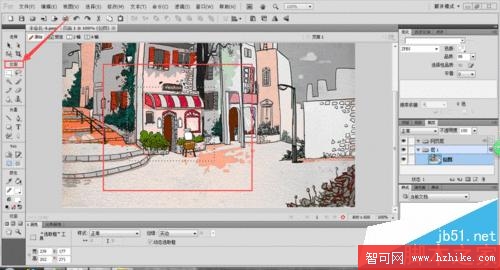
1、新建文檔,導入圖片,然後建立選區。
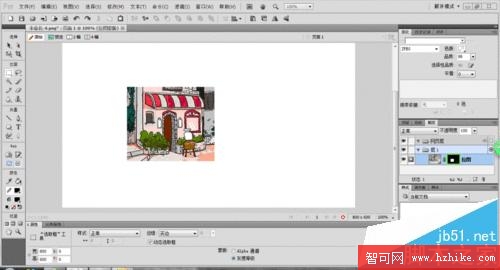
2、接下來我們在圖層處鼠標右鍵單擊位圖添加蒙版就OK了。
3、位圖蒙版的區域我們還可以選擇橢圓等工具勾畫選區,大家可以都去試試。下面我給大家講一下水果蒙版的制作。
二、矢量蒙版的制作
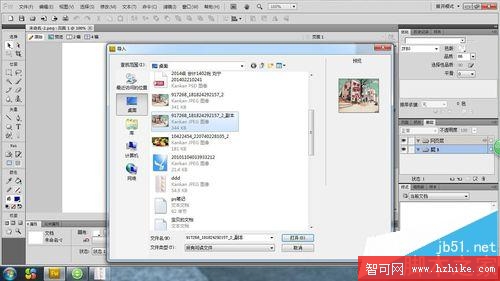
1、打開軟件首先新建一個文檔,然後導入先准備好的圖片,然後拖動選區將圖片放入畫布。
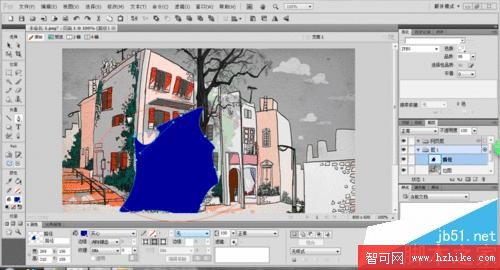
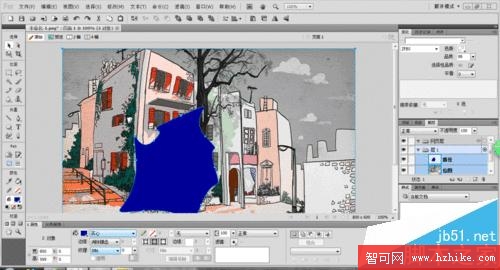
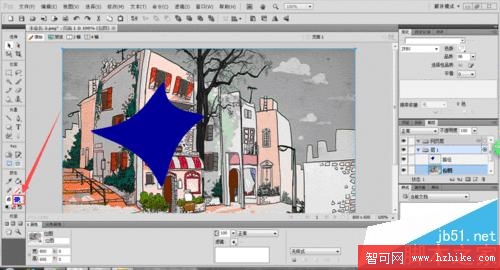
2、接下來我們使用鋼筆工具畫一個蒙版的區域。
3、然後按住上檔鍵(shift鍵)同時選中多邊形(蒙版區域)和圖片。
4、然後點擊“修改”——“蒙版”——“組合為蒙版”。
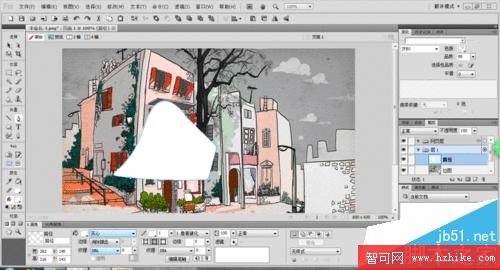
5、這是蒙版已經組合好了,我們可以鼠標左鍵點擊移動的這個符號任意拖動就可隨意選擇蒙版的區域。同時我們還可以使用自由變形工具調整蒙版區域,還可以給蒙蔽添加濾鏡效果等。
6、大家注意到了嗎?上面我做的哪個蒙版圖片模糊不清,那這是什麼原因呢?原因就在於我們在運用鋼筆工具畫蒙版區域時畫出來的區域自動填充成了藍色。這個時候我們就需要把藍色更改為白色,這樣做出來的蒙版就清晰了。
三、水果蒙版的制作
1、同樣的,我們新建文檔後導入圖片。
2、然後使用文本工具輸入文字,然後運用位圖工具選一個圖片的區域。
3、接下來點擊“編輯”——“剪切”。然後我們選中文字。
4、再到“編輯”——“粘貼於內部”,嘿嘿,這個時候我們的水果蒙版就做好了,看看文字是不是很漂亮啊。
小編推薦
熱門推薦