Fireworks CS5怎麼制作3D網格線?
編輯:Fireworks基礎
用Fireworks CS5軟件能夠制作出漂亮的3D網格線,3D網格線的制作,主要通過網格和線條、矩形工具的簡單應用,部分選擇工具的使用的運用來進行的。下面就以一個實例來進行說明。
1、新建一文檔,大小自定,顏色為“白色”;
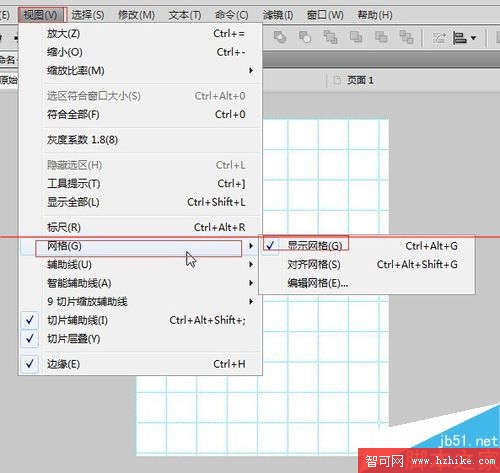
2、選擇菜單【視圖】|【網格】|【顯示網格】打開顯示網格功能;
3、選擇菜單【視圖】|【網格】|【編輯網格】將網格的大小設定位“30*30”;
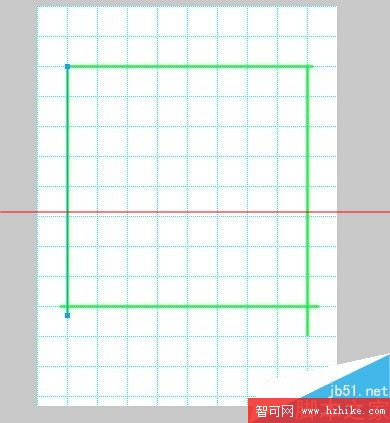
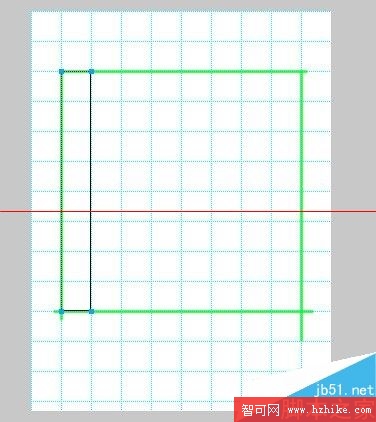
4、在工具箱中選擇“直線”工具,將線條顏色設定為“綠色”,在編輯區中畫出“8行8列” 的作圖范圍;
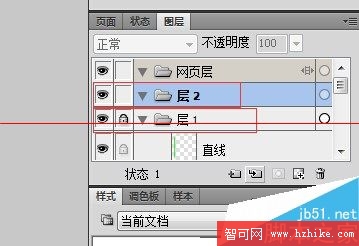
5、鎖定“圖層1”並新建一個圖層2;
6、選擇“矩形”工具,將矩形的邊線設置為“黑色”,粗細設置為“1”個像素,畫出一個“8行1列的矩形”;
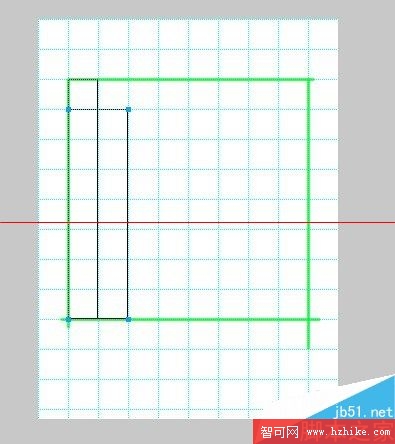
7、接著用同樣的方式,並以第一個矩形的左邊線為起點,畫出一個“7行2列”的矩形;
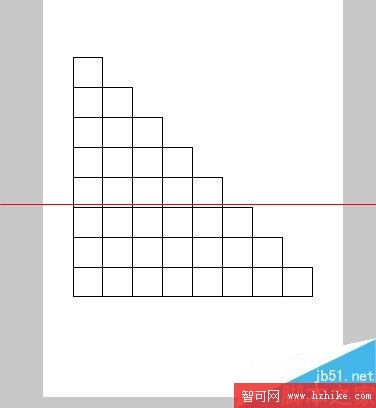
8、以此類推同理畫出8個矩形,最後一個矩形為“1行8列”;
9、隱藏“圖層1”,並設置為網格線不可見並將網格線關閉;
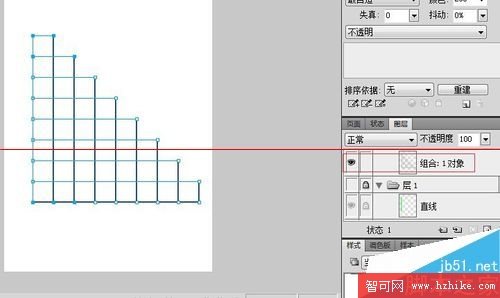
10、利用快捷鍵“Ctr l+A”選中所有的圖形,並選擇【修改】|【組合】,組合所有圖形;
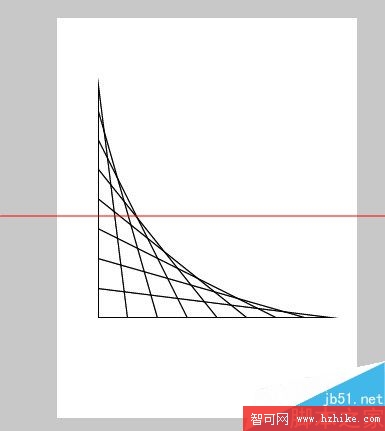
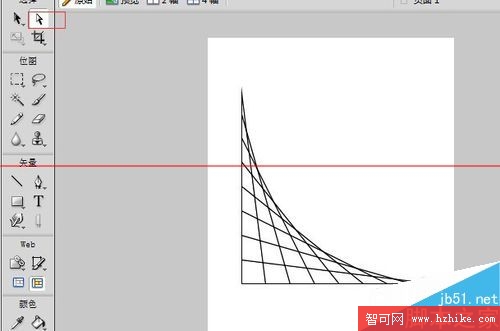
11、使用“部分”定”工具,選中第一個矩形的右上角節點,按鍵盤上的“Delete”鍵,將其刪除,同理刪除其它矩形右上角的節點;網格線效果制作完畢。
小編推薦
熱門推薦