Fireworks制作雪花飄飄動畫
編輯:Fireworks基礎
本教程是向大家介紹Fireworks制作雪花飄飄動畫過程,制作出來的雪花非常漂亮,教程難度不是很大,適合新手學習,轉發過來,希望對大家有所幫助!我們先來看看最終效果圖:
制作步驟:
1.用FW打開一張圖片。設置為共享層。
2.新建一層,用矩形工具畫一個矩形,大小可以與畫布同樣尺寸,也可以大於畫布。筆觸顏色為無,填充色暫時設為黑色,這是為了添加雪珠時能夠看得清楚
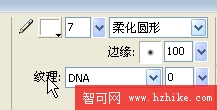
3.選擇筆觸設置:
(根據個人喜好),在新建層上隨意地點上一些白點。
4.點完了白點
將原先畫的矩形的填充色改為同時選中
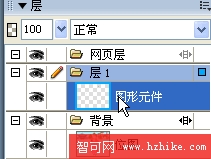
執行修改--平面化所選--F8--將合並後的位圖轉換為圖形元件。
5.選中圖形元件,
這樣得到兩個圖形元件,選中其中一個,用鍵盤上的上下左右鍵將圖片向下向左或者向下向右移動幾個象素,選中兩個元件
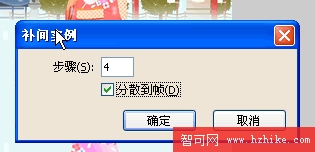
再執行修改--元件--補間實例,在跳出的對話框中選擇動畫的幀數,一般三四幀即可,選擇分散到幀,確定。
6.這時效果基本就行了。如果想要更漂亮些,也可以對每一幀層二的圖片進行再工,比如添加雪片,移動等。導出預覽,效果就是這樣:
小編推薦
熱門推薦