Fireworks制作裁邊圖象效果
編輯:Fireworks基礎
現在在網上,這種裁邊的圖象應用的非常廣泛,本站和很多地方也采用了這樣種圖片方式,下面簡單介紹一下這種圖片的制作方法。
效果圖:

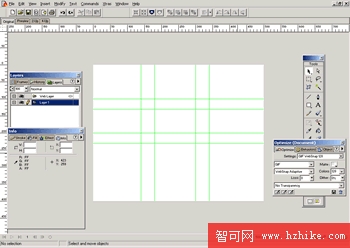
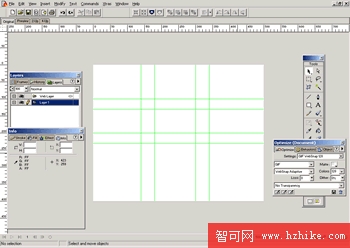
1,打開Fireworks,點擊VIEw - Rulers,然後FW裡面就會出現標尺。
2,用標尺畫出圖一所示的輔助線。

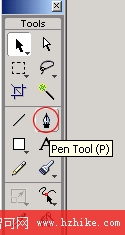
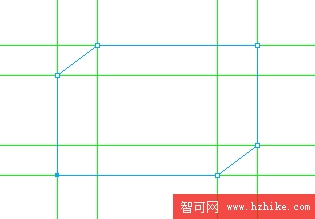
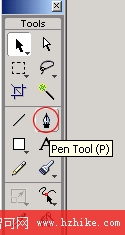
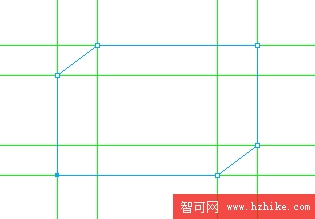
3,用鋼筆工具畫出路徑。


4,然後導人你想要裁邊的圖片,並調整,位置大小。

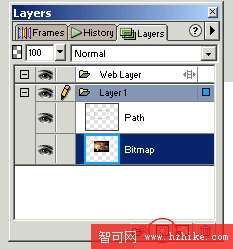
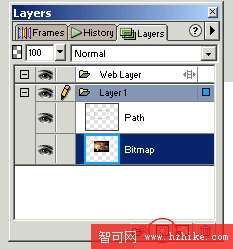
5,去掉輔助線,在圖層中將剛才導入的圖片選中,並點擊 Add Mask按鈕。

6,在圖層中選中剛剛我們畫好的路徑,同時按下Ctrl+C,將它拷貝。

7,再在圖層上選中導入的圖象,同時按下Ctrl+V,將它粘貼。

OK,這樣的圖片就做好了~有什麼不清楚的地方請到留言板裡留言。
效果圖:

1,打開Fireworks,點擊VIEw - Rulers,然後FW裡面就會出現標尺。
2,用標尺畫出圖一所示的輔助線。

3,用鋼筆工具畫出路徑。


4,然後導人你想要裁邊的圖片,並調整,位置大小。

5,去掉輔助線,在圖層中將剛才導入的圖片選中,並點擊 Add Mask按鈕。

6,在圖層中選中剛剛我們畫好的路徑,同時按下Ctrl+C,將它拷貝。

7,再在圖層上選中導入的圖象,同時按下Ctrl+V,將它粘貼。

OK,這樣的圖片就做好了~有什麼不清楚的地方請到留言板裡留言。
小編推薦
熱門推薦