Fireworks MX 1PixelBevel的制作
編輯:Fireworks基礎
1、新建一些形狀圖形,並使用中間色填充,確認並未選擇亮色或者黑色填充。

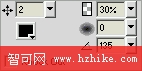
2、為了使我們最後傾斜效果顯著一點,我們需要在形狀周圍創造一黑邊。復制形狀層(Ctrl + C then Ctrl + V),在層面板中選擇最下面的層,填充顏色選擇實色,描邊使用鉛筆-1px 軟邊,描邊設置如下圖所示:

注意:在面板下面必須設置成“路徑外”,這一步非常重要!效果如下圖:

你也可以使用FWMX的插件制作,這樣更為方便快捷:
Download the onePixelBevel Extension (After downloading, double click file to install)
如果你需要手工制作的話,請繼續......
3、選擇層面板中的第一個對象,在屬性面板中選擇效果窗口。點擊加號按鈕,選擇發光與陰影效果,內陰影。選項設置如下圖所示:

繼續選擇發光與陰影效果,內陰影。選項設置如下圖所示:

效果圖像制作完畢。


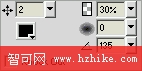
2、為了使我們最後傾斜效果顯著一點,我們需要在形狀周圍創造一黑邊。復制形狀層(Ctrl + C then Ctrl + V),在層面板中選擇最下面的層,填充顏色選擇實色,描邊使用鉛筆-1px 軟邊,描邊設置如下圖所示:

注意:在面板下面必須設置成“路徑外”,這一步非常重要!效果如下圖:

你也可以使用FWMX的插件制作,這樣更為方便快捷:
Download the onePixelBevel Extension (After downloading, double click file to install)
如果你需要手工制作的話,請繼續......
3、選擇層面板中的第一個對象,在屬性面板中選擇效果窗口。點擊加號按鈕,選擇發光與陰影效果,內陰影。選項設置如下圖所示:

繼續選擇發光與陰影效果,內陰影。選項設置如下圖所示:

效果圖像制作完畢。

小編推薦
熱門推薦