在fireworks中建立自己的Command
編輯:Fireworks基礎
簡介:Command最為顯著的功用就是能夠最大限度的減少我們的工作量。重復的工作總是令人反感。往往我們制作一個令人滿意的效果要花費很多的時間,我們還需要再次的使用這個效果,而且我們還想到通過對這類效果做一些改變而得到更好的效果,況且有很多的時候一個效果的制作都是一時靈感的體現。這個時候最能夠給我以幫助的就是Command了!
操作步驟:
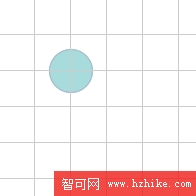
1、讓我們來測試一下制作Command能給我們帶來的驚喜。做一個相對簡單的效果來試試!首先將Grid(網格)選項打開,並指定其顏色為淺灰色。然後選擇在場景中繪制正圓形,最後,打開Layer(層)面板,將該圓形的透明度指定為20%。
2、選定圓形,將它固定在網格線中的某一中心位置。

3、清除History(歷史)面板中的記錄。
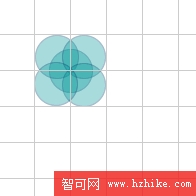
4、選定圓形,按下Ctrl+C(拷貝)後再按下Ctrl+V(粘貼),然後按住Alt鍵,按照圓形所在的網格區域四周直接拖動圓形形成圍繞。
提示:切記圓形外框不要超過網格邊線,可以使用Snap to Grid(對齊到網格)這一命令。

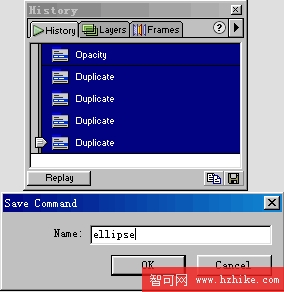
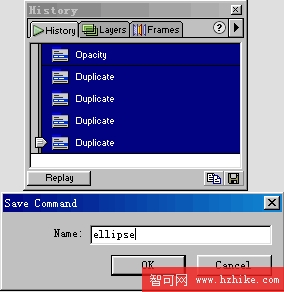
5、打開History(歷史)面板,按住Shift鍵選擇全部記錄。然後按下面板右下角的“磁盤”標記,保存記錄為命令。並在彈出的對話框中為這個命令命名。

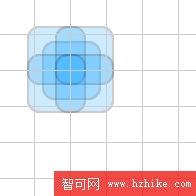
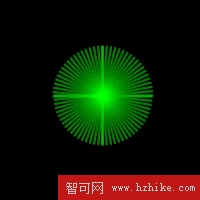
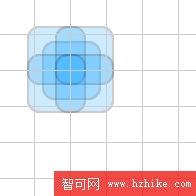
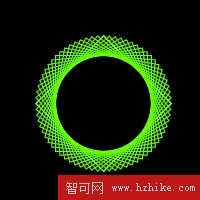
6、現在打開Commands(命令)菜單我們就可以看到一個名為Ellipse的命令了。那麼好,我們現在任意的選擇一種形狀工具在場景中繪制圖形,然後選定這個圖形,應用Ellipse命令,看看我們得到了什麼效果呢?在這個范例中我使用了矩形:



我想現在您已經了解到了Command究竟能為我們做些什麼了!通過建立一個命令而得到不同的效果,這難道不令人驚喜嗎?接下來再讓我們通過一個例子來演示一下Command的強大功用。
1、首先任意繪制一個矩形。然後選定該矩形,在層面板中指定其透明度為20%。然後按下Ctrl+C進行拷貝,再按下Ctrl+V粘貼圖形,打開Info(信息)面板,將矩形的寬高各縮減5度。最後,打開Modify(修改)菜單中的Transform(轉換),選擇Numeric Transform(數字轉換),在彈出的對話框中選擇Rotate(旋轉),輸入數值為10度。
提示:需要注意的是,我們要為這個效果制作命令,所以要注意到及時清除歷史記錄。

2、按照上述的步驟繼續粘貼矩形,每粘貼一次,便在Info面板中將該矩形的寬高各縮減5度,在數字轉換中將角度增加5度,參照下列數據:
原圖的效果:寬高100*50、旋轉角度為0。
復制第一次:寬高95*45、旋轉角度5。
復制第二次:寬高90*40、旋轉角度10。
復制第三次:寬高85*35、旋轉角度15。
復制第四次:寬高80*30、旋轉角度20。
依次類推。

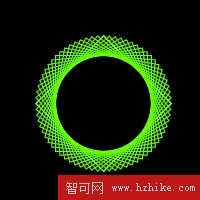
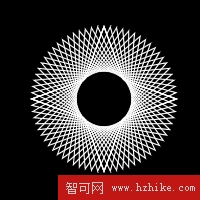
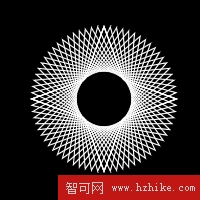
3、最後的步驟,打開歷史面板,將我們所做的步驟全部保存下來,為它命名,在這裡我用了一個中文文件名,命名為“矩形”。現在,在場景中隨意的繪制一個圖形,然後應用“矩形”命令。看看效果。



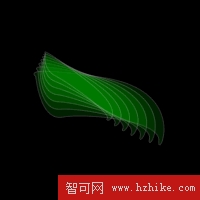
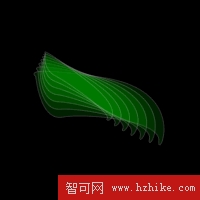
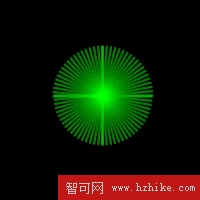
4、讓我們來做最後一次示范!這一次用線條來進行演示。選擇Line Tool(直線工具),繪制一條豎直的線條,寬度為2像素。然後按照我們上述的方法對線條進行復制,每復制完成一次,便應用數字轉換命令增加其角度5度,直至達到180度。



最後需要解釋的一些問題:
(一)、為什麼需要清除歷史記錄?
答:在做集成命令的之初,我們首先要確定一個元素,以它為依據制作效果,如果我們將這個初始元素集合到命令中的話,那麼該命令就無法對其他形態的元素產生效用。所以,我們在確定了初始元素以後,就必須清除歷史記錄,以便集成的命令對各種形態的元素都產生作用。
(二)、如果我想將復制的元素定位在初始元素的右下角該怎麼做?
答:可以使用Info(信息)面板來精確定位。在信息面板中X、Y既代表元素所在場景中的位置,X既代表元素相對與場景左邊的距離,Y既代表元素相對與場景頂部的距離,舉例說,如果目前元素的X與Y的位置為0,那麼向右下角移動的10像素的話,元素的X與Y的數值定位就全部為10。反之,如果將元素向右上角定位,那麼它的X與Y數值應該是-10。
(三)、保存的命令對位圖產生作用嗎?
答:是的,命令對所有元素都起作用。
操作步驟:
1、讓我們來測試一下制作Command能給我們帶來的驚喜。做一個相對簡單的效果來試試!首先將Grid(網格)選項打開,並指定其顏色為淺灰色。然後選擇在場景中繪制正圓形,最後,打開Layer(層)面板,將該圓形的透明度指定為20%。
2、選定圓形,將它固定在網格線中的某一中心位置。

3、清除History(歷史)面板中的記錄。
4、選定圓形,按下Ctrl+C(拷貝)後再按下Ctrl+V(粘貼),然後按住Alt鍵,按照圓形所在的網格區域四周直接拖動圓形形成圍繞。
提示:切記圓形外框不要超過網格邊線,可以使用Snap to Grid(對齊到網格)這一命令。

5、打開History(歷史)面板,按住Shift鍵選擇全部記錄。然後按下面板右下角的“磁盤”標記,保存記錄為命令。並在彈出的對話框中為這個命令命名。

6、現在打開Commands(命令)菜單我們就可以看到一個名為Ellipse的命令了。那麼好,我們現在任意的選擇一種形狀工具在場景中繪制圖形,然後選定這個圖形,應用Ellipse命令,看看我們得到了什麼效果呢?在這個范例中我使用了矩形:



我想現在您已經了解到了Command究竟能為我們做些什麼了!通過建立一個命令而得到不同的效果,這難道不令人驚喜嗎?接下來再讓我們通過一個例子來演示一下Command的強大功用。
1、首先任意繪制一個矩形。然後選定該矩形,在層面板中指定其透明度為20%。然後按下Ctrl+C進行拷貝,再按下Ctrl+V粘貼圖形,打開Info(信息)面板,將矩形的寬高各縮減5度。最後,打開Modify(修改)菜單中的Transform(轉換),選擇Numeric Transform(數字轉換),在彈出的對話框中選擇Rotate(旋轉),輸入數值為10度。
提示:需要注意的是,我們要為這個效果制作命令,所以要注意到及時清除歷史記錄。

2、按照上述的步驟繼續粘貼矩形,每粘貼一次,便在Info面板中將該矩形的寬高各縮減5度,在數字轉換中將角度增加5度,參照下列數據:
原圖的效果:寬高100*50、旋轉角度為0。
復制第一次:寬高95*45、旋轉角度5。
復制第二次:寬高90*40、旋轉角度10。
復制第三次:寬高85*35、旋轉角度15。
復制第四次:寬高80*30、旋轉角度20。
依次類推。

3、最後的步驟,打開歷史面板,將我們所做的步驟全部保存下來,為它命名,在這裡我用了一個中文文件名,命名為“矩形”。現在,在場景中隨意的繪制一個圖形,然後應用“矩形”命令。看看效果。



4、讓我們來做最後一次示范!這一次用線條來進行演示。選擇Line Tool(直線工具),繪制一條豎直的線條,寬度為2像素。然後按照我們上述的方法對線條進行復制,每復制完成一次,便應用數字轉換命令增加其角度5度,直至達到180度。



最後需要解釋的一些問題:
(一)、為什麼需要清除歷史記錄?
答:在做集成命令的之初,我們首先要確定一個元素,以它為依據制作效果,如果我們將這個初始元素集合到命令中的話,那麼該命令就無法對其他形態的元素產生效用。所以,我們在確定了初始元素以後,就必須清除歷史記錄,以便集成的命令對各種形態的元素都產生作用。
(二)、如果我想將復制的元素定位在初始元素的右下角該怎麼做?
答:可以使用Info(信息)面板來精確定位。在信息面板中X、Y既代表元素所在場景中的位置,X既代表元素相對與場景左邊的距離,Y既代表元素相對與場景頂部的距離,舉例說,如果目前元素的X與Y的位置為0,那麼向右下角移動的10像素的話,元素的X與Y的數值定位就全部為10。反之,如果將元素向右上角定位,那麼它的X與Y數值應該是-10。
(三)、保存的命令對位圖產生作用嗎?
答:是的,命令對所有元素都起作用。
- 上一頁:Fireworks制作五色圓盤
- 下一頁:Fireworks 蒙板技術
小編推薦
熱門推薦