用Fireworks制作透明膠帶
編輯:Fireworks基礎
很簡單的的一個教程,好東西不一定要復雜。
來源:http://www.solardreamstudiOS.com

第一步:外形
創建一個新的文件(我的是100*100pixles),把畫布改成中間色(我選#009999)。更改畫布顏色在“修改”--“畫布”--“畫布顏色”(譯者注:在畫布外單擊,屬性面板上可直接修改)
選擇矩形工具在畫布中畫一個長方形,我畫的80×20pixles.在屬性面板上修改筆觸顏色為白色(#fffffff)
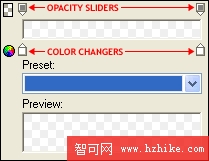
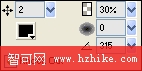
再把填充類別的實心改成矩形,接著點擊填充顏色,修改矩形的填充色,把開始和結束都改成白色(#ffffff),並把各自的不透明度改為50%,請看下面的例子:

現在,你的圖片應該像下面一樣:

第二步:邊緣點
選擇箭頭工具(A或0),單擊你剛才在第一步畫的矩形,按Ctrl+Shift+G,或者選擇“修改”---"解散群組",這一步把矩形轉換成路徑,我們就可以在上面修改或添加矢量節點。
接著,放大矩形(我選擇200%),點擊鋼筆工具,移動你的鼠標到矩形的最左邊(鼠標的指針應該變成一個有加號的鋼筆),在路徑上點擊添加5個不同的點,看下面的例子,右邊的路徑也是一樣。

第三步:撕開邊緣
現在,選擇部分選擇工具(譯者注:白箭頭),單擊矩形上你剛才添加的節點,向內拖動幾個象素,試著把它做成被撕開的邊緣,看我下面做的例子:

第四步:陰影
這是艱苦的一步(譯者注:應該這麼翻譯吧),我想給帶子加一些陰影,但是我們不能直接加效果在上面,那樣陰影會出現在透明填充的下面。
補救辦法是,復制你的膠帶(Ctrl+C,然後Ctrl+V),選擇下面的膠帶,在屬性面板中修改填充類型為實心。
現在點擊屬性面板的效果上的加號,選擇“陰影和光暈”--“投影”,改變選項和下圖一樣,確認鉤選了“去底色”,否則沒有效果了。

當你做完了,你的圖片應該像下面這樣:

最後:
把你所有的對象群組(Crl+G),旋轉一定的角度,把它粘貼到照片的角上,讓它看起來像是被膠帶固定。
在我下面的例子中我加了更多的檫痕,用鉛筆工具加了一根頭發,讓它看起來更真實一些,更多的運用這個例子的技術,請到Michael T. Ross's website,下面就有。

注:很簡單的教程,翻譯比我學用的時間還多,請各位支持。E文不好,翻譯不對的地方請指出
來源:http://www.solardreamstudiOS.com

第一步:外形
創建一個新的文件(我的是100*100pixles),把畫布改成中間色(我選#009999)。更改畫布顏色在“修改”--“畫布”--“畫布顏色”(譯者注:在畫布外單擊,屬性面板上可直接修改)
選擇矩形工具在畫布中畫一個長方形,我畫的80×20pixles.在屬性面板上修改筆觸顏色為白色(#fffffff)
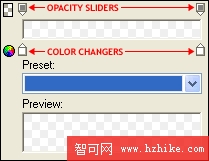
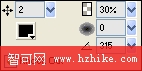
再把填充類別的實心改成矩形,接著點擊填充顏色,修改矩形的填充色,把開始和結束都改成白色(#ffffff),並把各自的不透明度改為50%,請看下面的例子:

現在,你的圖片應該像下面一樣:

第二步:邊緣點
選擇箭頭工具(A或0),單擊你剛才在第一步畫的矩形,按Ctrl+Shift+G,或者選擇“修改”---"解散群組",這一步把矩形轉換成路徑,我們就可以在上面修改或添加矢量節點。
接著,放大矩形(我選擇200%),點擊鋼筆工具,移動你的鼠標到矩形的最左邊(鼠標的指針應該變成一個有加號的鋼筆),在路徑上點擊添加5個不同的點,看下面的例子,右邊的路徑也是一樣。

第三步:撕開邊緣
現在,選擇部分選擇工具(譯者注:白箭頭),單擊矩形上你剛才添加的節點,向內拖動幾個象素,試著把它做成被撕開的邊緣,看我下面做的例子:

第四步:陰影
這是艱苦的一步(譯者注:應該這麼翻譯吧),我想給帶子加一些陰影,但是我們不能直接加效果在上面,那樣陰影會出現在透明填充的下面。
補救辦法是,復制你的膠帶(Ctrl+C,然後Ctrl+V),選擇下面的膠帶,在屬性面板中修改填充類型為實心。
現在點擊屬性面板的效果上的加號,選擇“陰影和光暈”--“投影”,改變選項和下圖一樣,確認鉤選了“去底色”,否則沒有效果了。

當你做完了,你的圖片應該像下面這樣:

最後:
把你所有的對象群組(Crl+G),旋轉一定的角度,把它粘貼到照片的角上,讓它看起來像是被膠帶固定。
在我下面的例子中我加了更多的檫痕,用鉛筆工具加了一根頭發,讓它看起來更真實一些,更多的運用這個例子的技術,請到Michael T. Ross's website,下面就有。

注:很簡單的教程,翻譯比我學用的時間還多,請各位支持。E文不好,翻譯不對的地方請指出
小編推薦
熱門推薦